Posted by SolidShops on December 21, 2013 at 11:17 AM
Hi there,
As most of you know, 2013 has been a turbulent year for us in which a lot happened:
The focus for next year will be on integrations and themes. We really have some cool stuff in our pipeline, so stay tuned!
Today, we are also taking advantage of the opportunity to thank our loyal top customers with a small package! If you have created multiple stores or did something really nice in our little SolidShops community, you should have received a bpost tracking id by now.

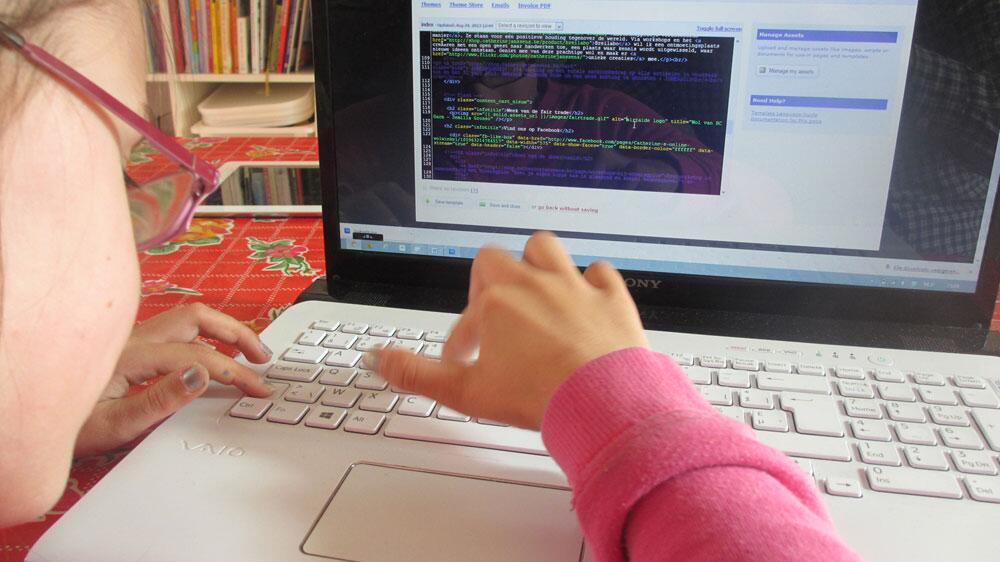
Some of our customers even have their kids updating their SolidShops store. While we certainly are not in favor of child labor, we really appreciate the inhouse training!

We would like to thank you for the shops you have been building, the trust you have put in our company on a daily basis and all the feedback and recommendations you have been sending us over the past year.
We want to wish you a merry christmas and a happy new year, stay safe and enjoy the holidays!
update: Since some of our customers where already quite curious about the package we can already give the following tip-off: not all elephants have something to do with PHP 🙂
Posted by SolidShops on December 04, 2012 at 07:19 AM
Over the past few months, we’ve noticed that proportionally more stores are being created from within Europe. Based on feedback from our European users – and also because we are based in Belgium/Europe ourselves – we’ve decided it would be better to change our pricing structure from USD to EUR starting January 1, 2013.
We realize that this might put off some users in the United States and other countries where EUR is not the official currency, but in order to avoid problems converting one currency to another, we’d like to keep things simple by only charging in Euro’s to all customers. The conversion to your own currency will be handled by your bank instead.
Nothing changes for your clients. It is still as easy as before to set your store in your own local currency so that clients can buy from you in any currency you want (if we support it). However, when you get your SolidShops invoice, it will be in EUR instead of USD.
Clients that have received invoices from us before will have received a special deal from us to accomodate for the change. New clients will simply receive their invoices in EURO’s.
Thanks for your understanding everyone. If you have any questions, don’t hesitate to get in touch.
Posted by SolidShops on March 02, 2012 at 01:31 PM
Facebook is rolling out their timeline view for all business pages on March 30th, 2012, for better or for worse. Here are the most important changes for people that are running a Facebook store or custom app on their business pages.
Upload a custom tab icon for your store
When installing the SolidShops app to run your Facebook store on your business page, you will see our default logo show up in your tab icons. Of course, you’ll want to add your own icon to your tabs.
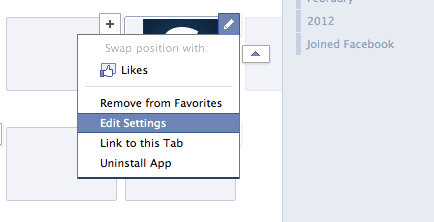
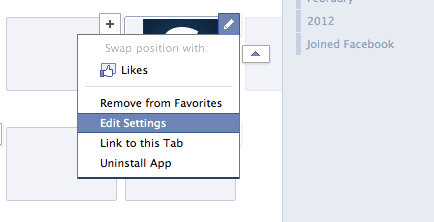
To do so, hover over the tab icon you want to change and click on “edit settings”. That will bring up a settings screen where you can change the name of the tab and upload a custom icon. The recommended size for this icon is 111x74px.
The good news here is that you can create an icon that stands out and drives more users towards your Facebook store.


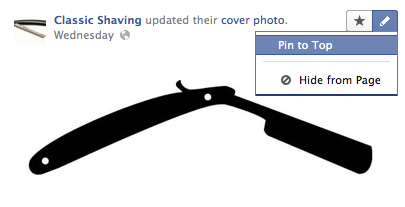
Changing the default landing page tab
Once you start using the Facebook timeline layout (and you will be forced to do so on March 30 if you haven’t already) Facebook will not allow you to change the default landing page to any of your app tabs anymore. That is of course a clear disadvantage of the new timeline layout.
Not all hope is lost however, as you can still “pin” a post on your Page’s wall. That way, you could actively promote a discount coupon and drive people towards your Facebook store.
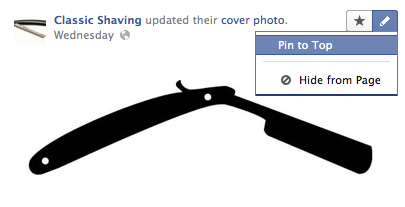
To pin a post, simply click on the pencil icon next to any of your posts and select “Pin to Top”.

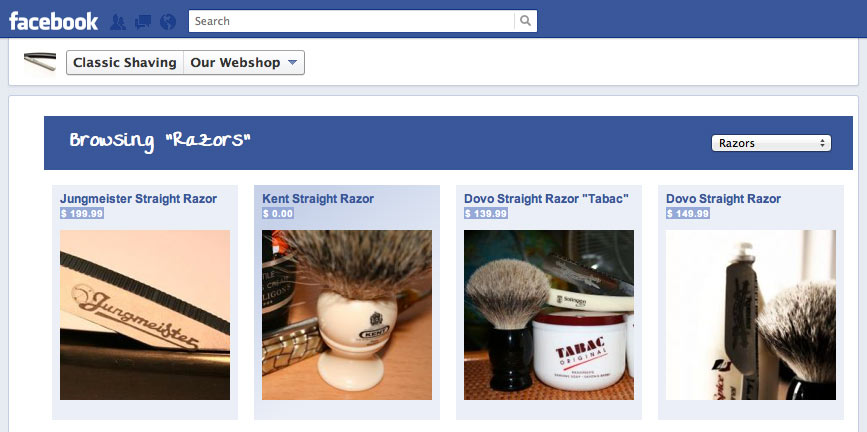
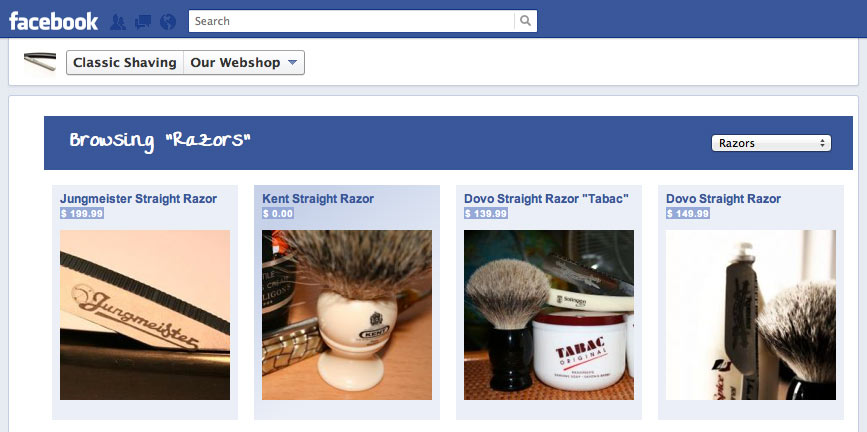
Your available canvas width is now 780 pixels
We got used to building a Facebook store theme that would fit nicely inside the 520 pixels width of a Facebook wall. We now have more space available to build out pages inside of Facebook.
Your applications can now be up to 780 pixels wide, but we recommend using a responsive approach to designing your pages as you never know what Facebook will come up with next. If they one day decide to change the width to e.g. 1024 pixels, you’ll be safe if you design with responsive web design principles in mind.
Add a nice cover photo, but don’t use it to advertise promotions
With timeline you can now add a nice 851 x 315 pixel cover photo to your pages. That’s great, but Facebook doesn’t allow you to actively promote deals with this cover photo, so watch out how you you them.

Is timeline all that bad?
There’s been a lot of commotion about the decision Facebook made to migrate all business pages to the new Timeline layout. Facebook has the power to do whatever they please and that’s a shame but I guess we’ll have to live with that if we want to do business on their platform.
On the other hand, the changes listed above do have some advantages. I believe that you can get really creative with the new large cover photo, combined with smart icons for your custom tabs/apps. That, combined with a larger canvas will definitely create opportunities for those looking to sell their products on Facebook.
We have already migrated our “Social theme” to support the Facebook timeline layout. Actually, we made it responsive so that it will work on any width. Install the new social theme from your store admin panel by going to “Design” and “Theme store”. It’s totally free to use and built upon so go nuts and show us what you made with it!

All pictures used in the example store above are made by Dharion
For even more tips and tricks to optimize the new Facebook timeline for your business, check out this comprehensive guide.
Posted by SolidShops on December 31, 2011 at 01:30 PM
We want to wish everyone a happy New Year. Thanks for building stores with SolidShops, thanks for your trust, your feedback and for recommending SolidShops to your friends the past year.
You can expect more great features from us in 2012 so keep your feedback coming! Be safe and we hope to build a lot of great stores with you together in the coming year.
We’re off to see the fireworks right outside of the office. See you all in 2012!

Picture © by Andhi
Posted by SolidShops on August 22, 2011 at 08:04 AM
Hi everyone. Today one of our clients informed us that he didn’t receive any new order confirmation emails from his store. Right after we got his message, we resolved this issue, but since some of you will receive delayed emails from the past few days we wanted to explain what happened and we want to apologize for this incident.
We upgraded all of our servers to the latest builds of the software packages we use to host your stores. We do this regularly in order to keep everything snappy and secure. Upgraded packages include web servers, database servers and email servers. Everything went according to plan and all services were upgraded without any downtime for the stores hosted on the SolidShops platform. Everything … except for one mail server instance.
No order confirmation emails (read: zero) were lost, but a small portion of our users will notice that they will receive emails from the past few days.
We sincerely want to apologize for this delay and have put measures into place to avoid such a delay from happening again. Thanks to one of our clients who informed us about what exactly was wrong, we were able to locate and resolve the problem in a matter of minutes.
So please, never hesitate to get in touch with us if you need assistance and we’ll get right on it like we’ve done since we launched.
Posted by SolidShops on June 10, 2011 at 01:52 PM
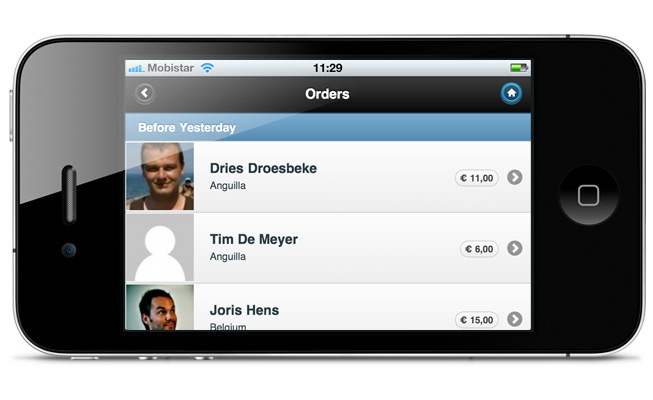
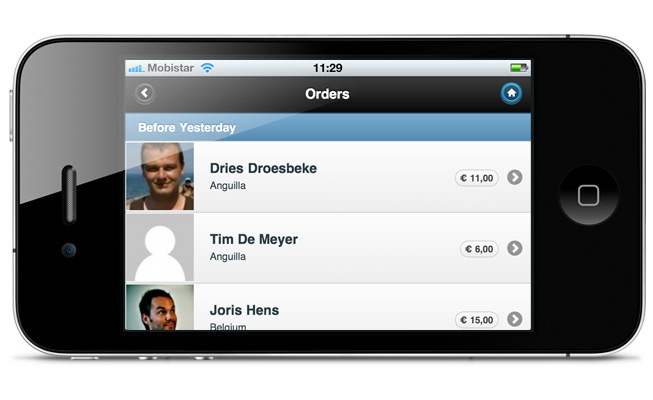
Today we launch SolidShops mobile for all you hipster web designers and shop owners that want to be able to check store orders on the go. Just visit https://m.solidshops.com with your iPhone, Android, Windows mobile, BlackBerry or any other browser enabled mobile device and you are ready to rock.
With this initial release, you are able to check what clients have ordered in your store. In future releases we will expand the functionality of the mobile application based on your feedback, so please, let us know what you want us to add and we’ll look into it.
It’s a web application, not a native app
Before we decided to make a web application, we thought about who would be using the mobile application. We’ve noticed that our clients who run an online store have different preferences when it comes to mobile devices. Some would use an iPhone, others would prefer their BlackBerry and then there’s a large number of people using even other platforms such as Android, Symbian or Windows Mobile.

We decided to take the web based route which has one big advantage over native apps: any mobile device with a (modern) browser can use our mobile application. Let us know in the comments if you are having problems with the application and please share what platform and browser version you are on.
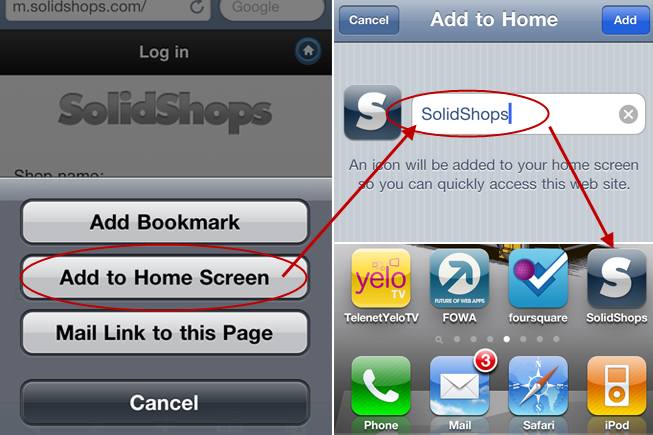
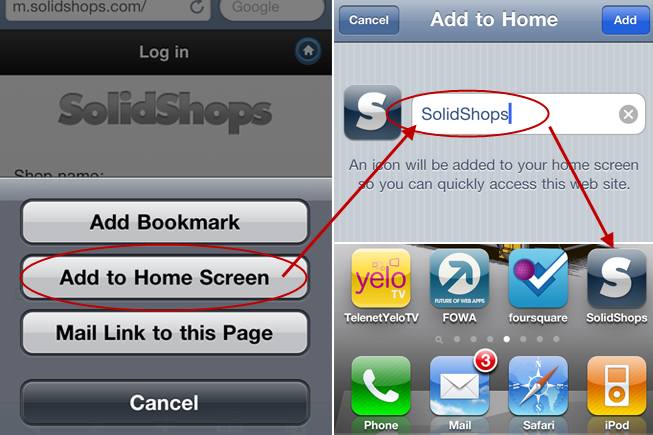
iOS users: put it on your home screen
If you own an iPhone, iPod touch or iPad, you can easily add the application to your home screen so that it feels just like a native app. In order to do so, follow the following easy steps:
- fire up Safari and navigate your browser to https://m.solidshops.com
- press the + icon at the bottom of your screen to “Add to Home Screen”
- give it the name “SolidShops” or any name you prefer
- et voila, you can now start it just like any other app

Thanks to our users
Many of the ideas to improve SolidShops come from our users. Without that input and feedback we wouldn’t be able to pivot our software into a direction that makes it easier for web designers to build online stores for their clients.
Thanks for the patience and the extremely valuable feedback you have given us in the past few months. We are happy to turn that feedback into a better application, one release at a time.
Enjoy the app everyone!
Posted by SolidShops on June 09, 2011 at 09:10 AM
SolidShops is a great application no doubt, but it wouldn’t be so great without the amazing support and feedback we’ve received from our users over the past few months. Every two weeks, we iterate and deploy a new version which includes bug fixes, tweaks and new features that our users have asked for.
Some users have asked us for deep insights in building custom templates and themes for their clients’ stores. Even though our template language is documented pretty well, we understand that our users can benefit from a kickstart to start building better stores.
Free workshop on June 14th, 2011 @ Burooz coworking space
In order to give something back to the community, we’re organizing a series of free workshops where me and my co-founder Dries will be helping our users out in person to get those stores up and running in no time. Hell, we’ll even bring some beers with us to make sure everybody is motivated enough to start working on their stores after their long day of work, you won’t be sorry!
Our first workshop is planned for June 14, 2011 and will take place in the amazing Burooz coworking place in Antwerp starting at 17:30. You are welcome from 17:00 to meet some other web and ecommerce professionals.
We like to keep things cozy, so we will keep the number of participants for this session pretty low.
Here’s what you can expect from the Burooz venue
Can I come too?
Yes, if you are active in the web space and have a thorough knowledge of HTML/CSS (we’ll be building online stores after all) we’d love to meet you! Of course, we’d love to meet you anyhow, but the workshop probably isn’t for you if you think a doctype involves calling a docter or if you use a stylesheet for covering your bed.
Interested in joining us? Signup is now closed. The following attendees have been confirmed:
Workshop Details
When
Tuesday June 14 – 17:00 – 19:00
Where
Burooz coworking Antwerpen
Duboisstraat 50
2060 Antwerpen
View Larger Map
Posted by SolidShops on March 26, 2011 at 12:20 PM
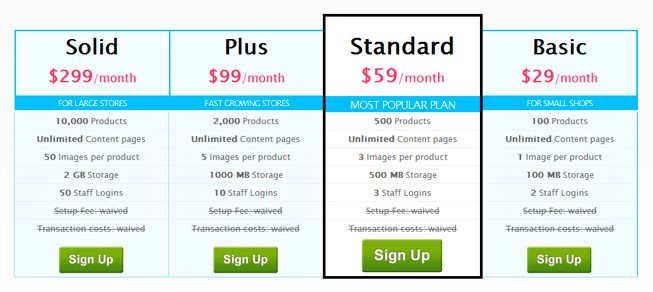
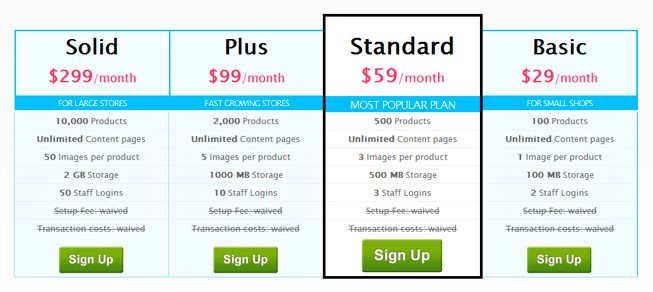
Until now we limited the number of content pages you could create in your store depending on the pricing plan you were in. Our users have let us know that this was really a limiting factor on how they could use SolidShops to build better online stores.
For example: many stores only sell a couple of products but have several rather static content pages like a normal brochure website. Because of the number of content pages such a store was adding to their store, they would have to upgrade to a higher pricing plan even though their number of products was very limited.

We listened to our clients and decided to drop the limit on content pages completely. No matter what pricing plan you are in, you are always able to create as many content pages as you like. With that limitation removed, there is no need to integrate SolidShops into a separate website you have running somewhere else. Just use SolidShops to manage your content pages easily and build your store and website all in one place.
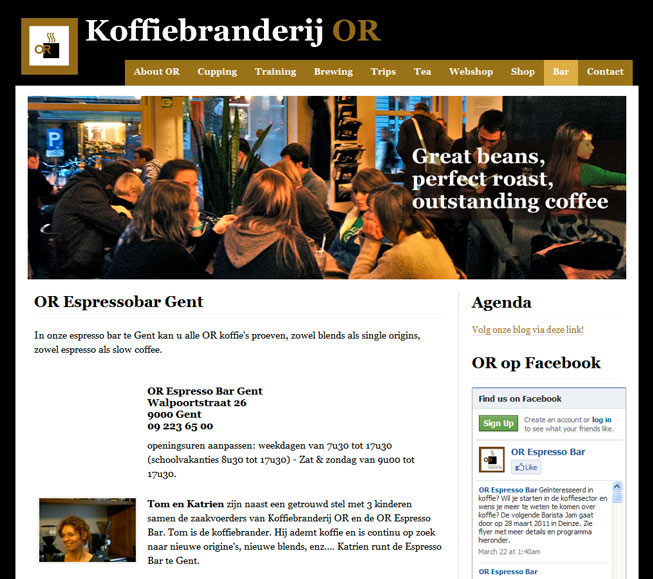
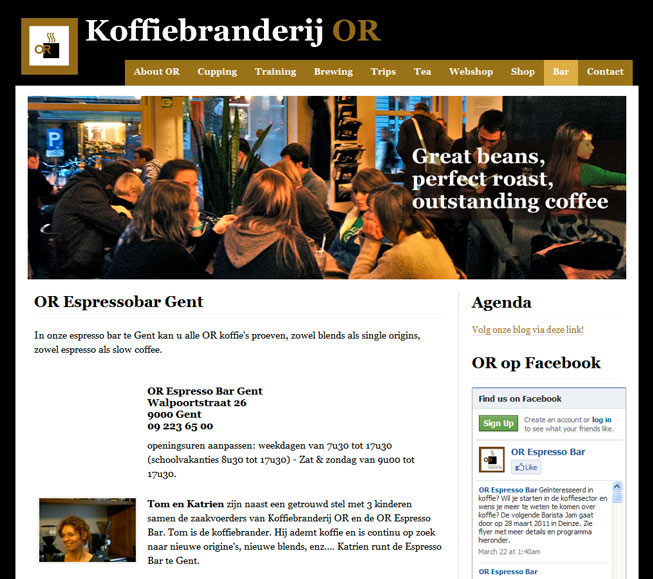
Take for example the following “static” page at the this fine espresso bar and Solid webshop created by the fine folks at Webnology.

Thanks for the great feedback everyone. This decision will enable you once again to build better online stores.
Don’t have an account yet? Why hesitate. Start a store in only a couple of minutes by signing up for a risk free 30 day trial.
Posted by SolidShops on February 19, 2011 at 01:54 PM
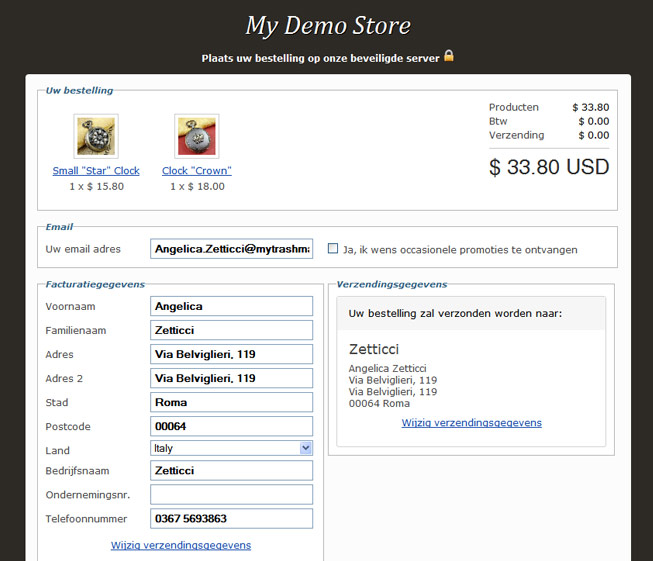
Localization is by far the most requested feature by our users. Our designer friendly template language allowed you to build 100% custom HTML/CSS frontends for your stores from the day we launched but now we have included checkout process translations as well.
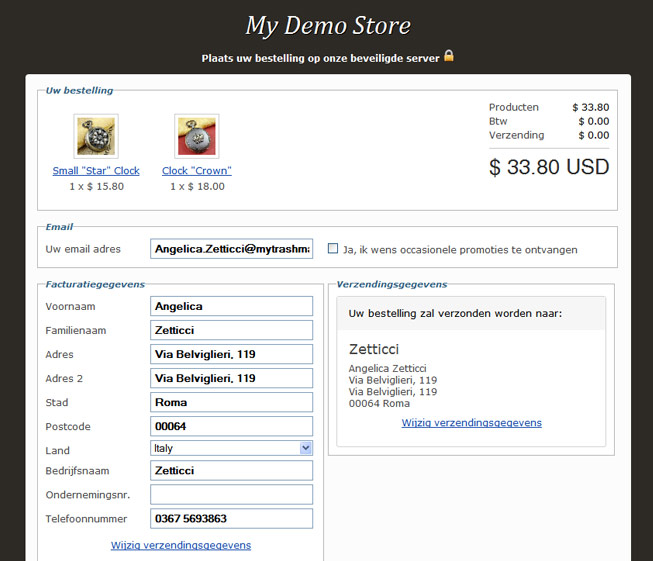
This way you can have a completely localized store in any language you prefer, from the homepage to the order confirmation page. To launch this new feature, we included an English and Dutch version of the checkout process, but one of our clients (thanks Faisal) has already translated the checkout page into Spanish as well.
Dutch has been the most requested language next to English so far. If you want to add your own language to translate the checkout process, contact us and we’ll add it for you.
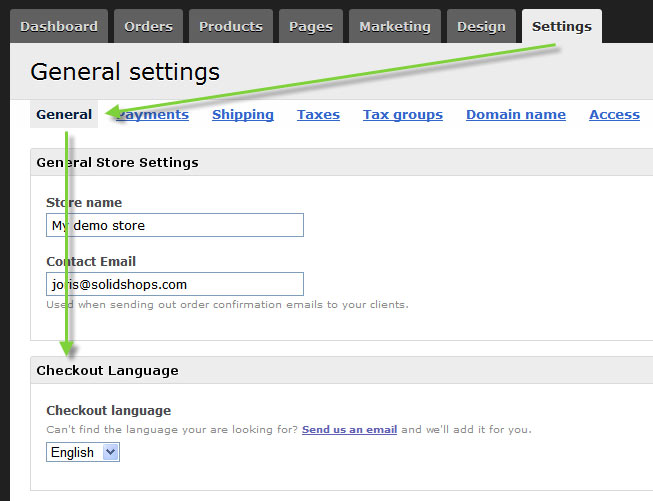
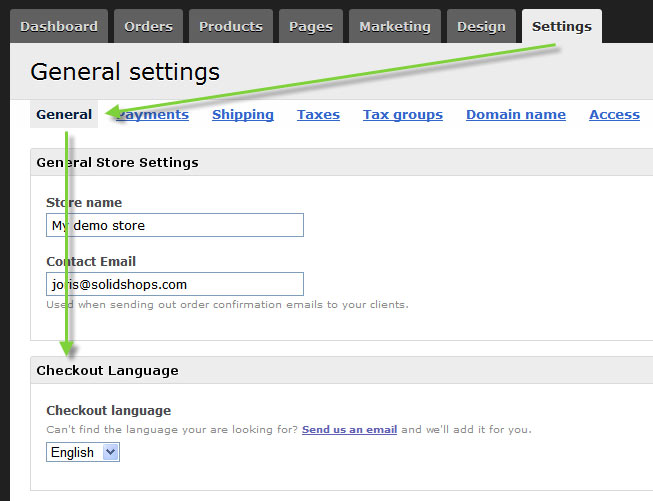
Changing the checkout language from English to another language is easy. Log into the back end of your store and go to “Settings->general” to select the language of your choice.

Once you save your settings, your users will see the checkout page in their own language.

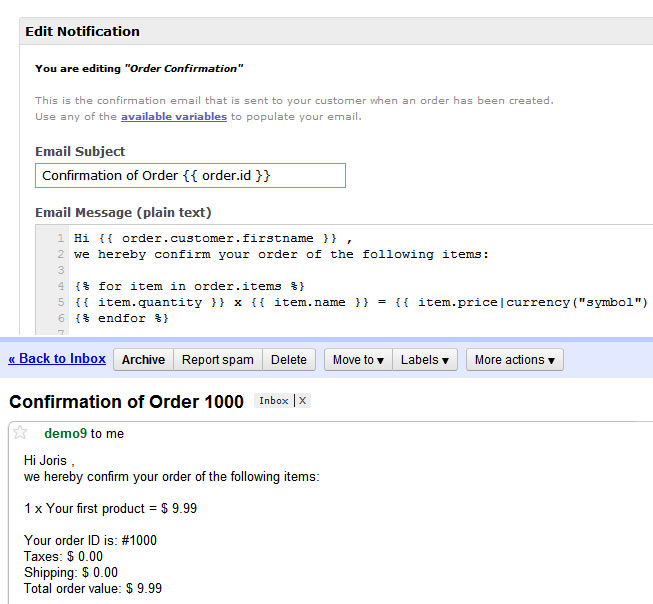
Customize or translate your emails
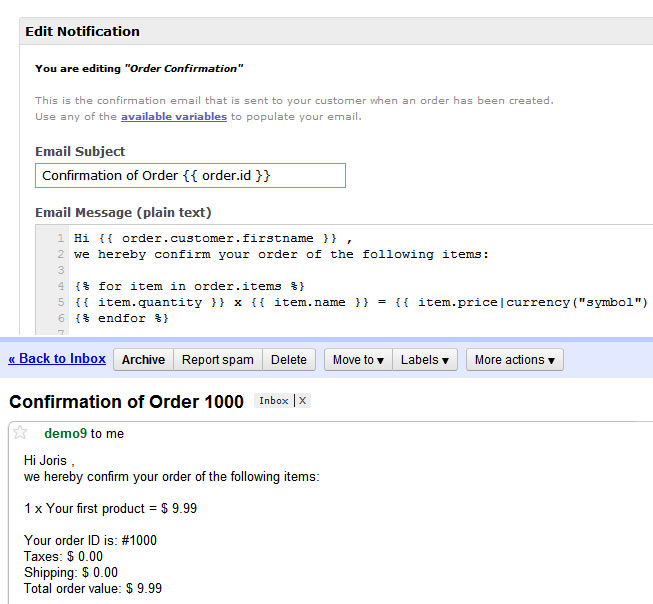
After translating the checkout process, the only thing left to achieve 100% localized stores was the translation of emails. For example, whenever a client orders a product in your store, they will receive a confirmation email. Now you can completely customize or translate the emails that we send out to your clients.
Just go to “design -> emails & notifications” and adjust the email messages to your liking. You can use any of the variables from our template language to build even more engaging emails. Here’s an example of how you can edit the emails with our template language and what the final result looks like in your client’s inbox:

We couldn’t have built these great features without the amazing feedback from our users, so thank you all. Keep building better stores everyone and enjoy these new additions to SolidShops.
Posted by SolidShops on November 19, 2010 at 09:37 PM
Web designers, slip into something comfortable and check your email, because it’s finally here: the first beta version of SolidShops.com. We just emailed the first batch of beta users that subscribed to our mailing list.
If you are one of our first few hundred subscribers to our beta, you should have received an invitation code in your mailbox by now that allows you to sign up for an account. With that invitation code you don’t have to pay a penny for six months. That’s right, we’re giving away six months for free, but that’s the least we could do for being so patient.
The only thing we’d like to ask you is that you enjoy our app and that you give us some feedback if there is anything that we can improve to make our application even better.
Those who received an invitation will also notice that they can pass the code along to three persons. Don’t send the invites just to anybody, make sure you send them to people that are just as passionate about building online stores as you are, so that they also might improve the application by providing valuable feedback.
What if you didn’t receive a beta invite yet?
If you didn’t receive a beta code but you subscribed to our mailing list, don’t panic. We’ll be sending our more invitation codes within the next few weeks after we have improved the application just that little bit more based on the feedback from our first users.
That being said, no web app is perfect and we really want SolidShops to be the best app that it can be for you and your clients. That’s why we’ll send out invitations in different batches and we’ll keep improving the application based on the feedback we get from every batch. Keep an eye open for people with invitations to spare on Twitter or in the blog-o-sphere.
Enjoy the app everyone!



















Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.