Posted by SolidShops on September 30, 2016 at 06:31 PM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a maintenance release with a few new improvements, based on the feedback we’ve received.
Free SSL certificates for all stores
This is something we’re very excited about since it has been on our product backlog for a very long time!

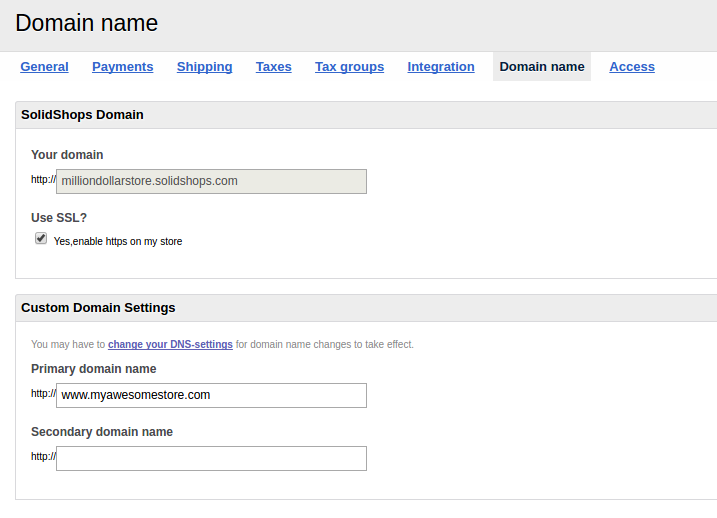
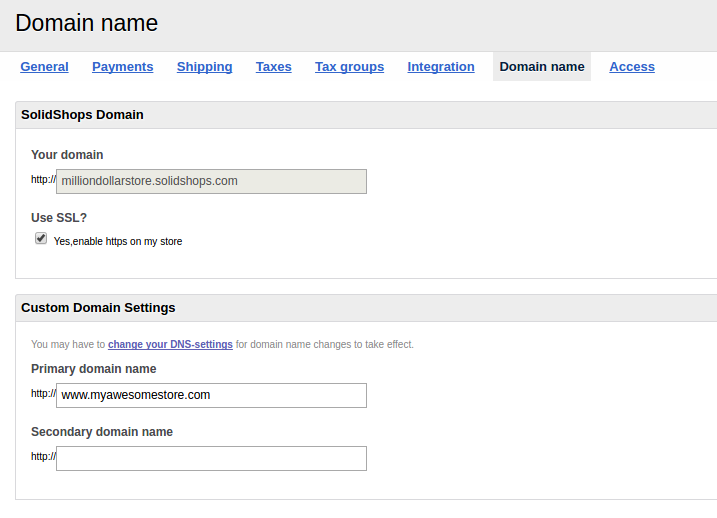
The checkout page of SolidShops has been secure since the beginning but as of today you can enable httpS on your storefront, even if you have a custom domain! SolidShops will also automatically maintain the ssl certificate for you.
Not only does Google prefer secured websites in its ranking algorithm, major browsers have also announced that in the future, websites without a valid certificate, will be marked as insecure.
All new stores will have SSL enabled by default. If you want to enable https for your existing store you can enable it here.
Note: make sure you don’t have any other http links active in your theme, since it will give a mixed content warning.

Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on August 07, 2016 at 11:46 AM
Since the first quarter of this year, we have been rolling out several improvements to all stores. Most of them were maintenance releases with a few new features, based on the feedback we’ve received.
Technical improvements and more API’s:
- We improved the performance of your online store by replacing our loadbalancer with nginx and enabling HTTP2.
- We rewrote our own website in Laravel instead of a combination of WordPress and ZF1.
- We added a Dockerfile to our local development environment project.
- We rewrote our API layer on top of Zend Expressive and improved our roles/permissions system.
- We created a-lot-of internal API’s and refactored our application to consume these API’s. (shops, logs, pricing, mail, …)
- We updated our User, Customfields, Countries API. We also return a more accurate error message if something goes wrong and we removed the “http status” attribute from every payload.
- We finally removed Adobe Flash from our Admin.
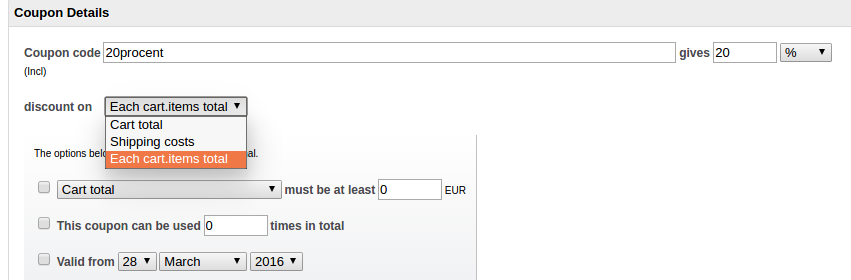
Coupons:
- You now have the ability to order Coupons in our admin.
- You can choose whether your coupon applies to the shipping cost or not.

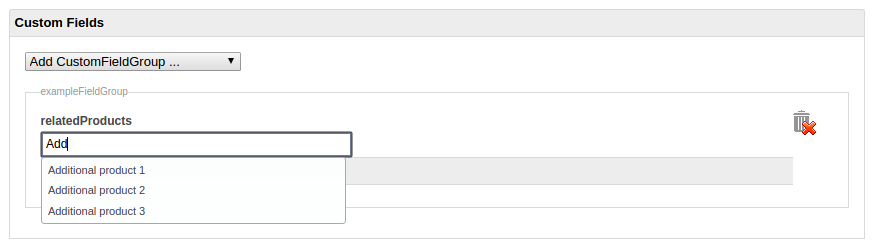
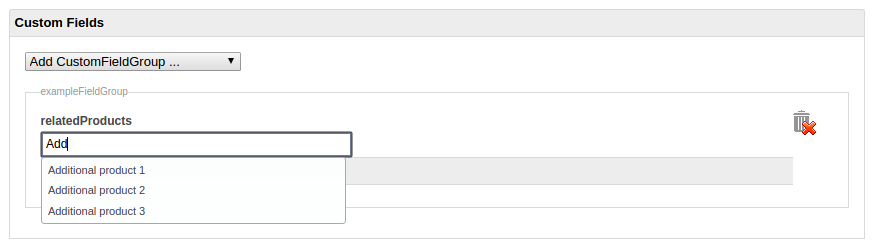
Customfield type “product”:
We have a new customfield type “product” so you can choose which products you want to link to another product. This can be very handy if you sell accessories for a certain product or if you want to show simular products to your visitors.

Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on December 07, 2015 at 08:15 PM
Today we are very pleased to announce the immediate availability of our local development environment.
This application, written in NodeJs, allows you to develop SolidShops themes on your own computer. This is something we have been working on for a while and we really think this is an awesome way to develop online stores.
We are sure that you will love this new approach as much as we do!
Some benefits:
- It will save you a lot of time, really!
- You can use your favorite IDE like Webstorm, Sublime Text, Atom, Visual Studio… or even vim
- Test the modifications to your theme without interfering with your live store
- You can use git to manage your theme(s)
- jspm, NPM or Bower can be used for managing your theme dependencies like Bootstrap, jQuery….
- Use grunt or gulp to automate your development workflow
- Automatically compile your less/sass to css
- Enable livereload so your browser reloads whenever you change a file
Installation:
The installation proces is described in the readme file but basically you need to:
- Create a folder for your theme
- Clone the local development environment
- Add your API key in the config file
- Type “grunt serve” and the application(including livereload) will be started
Once your theme is finished, you only need to type “grunt deploy” to make your theme available in the SolidShops admin.
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on October 07, 2015 at 07:21 AM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a maintenance release with a few improvements, based on the feedback we’ve received.
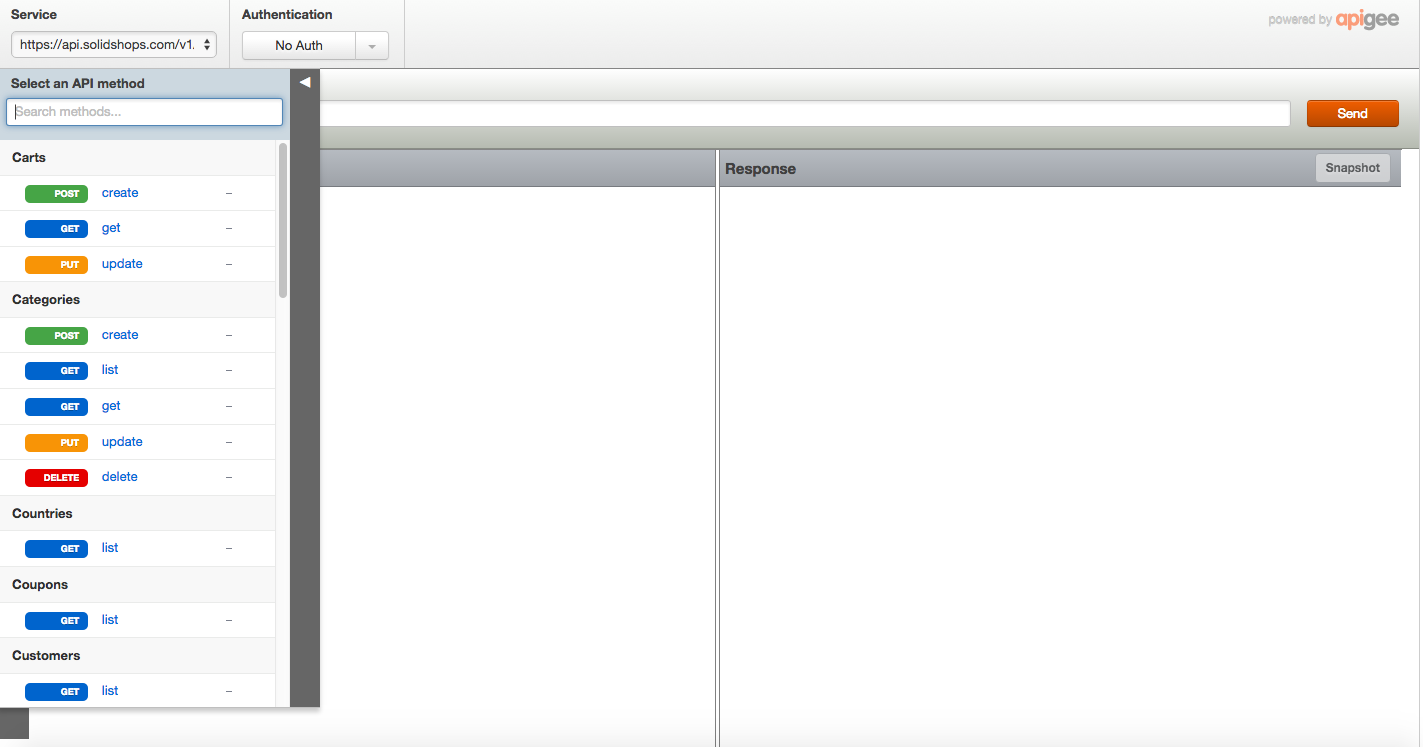
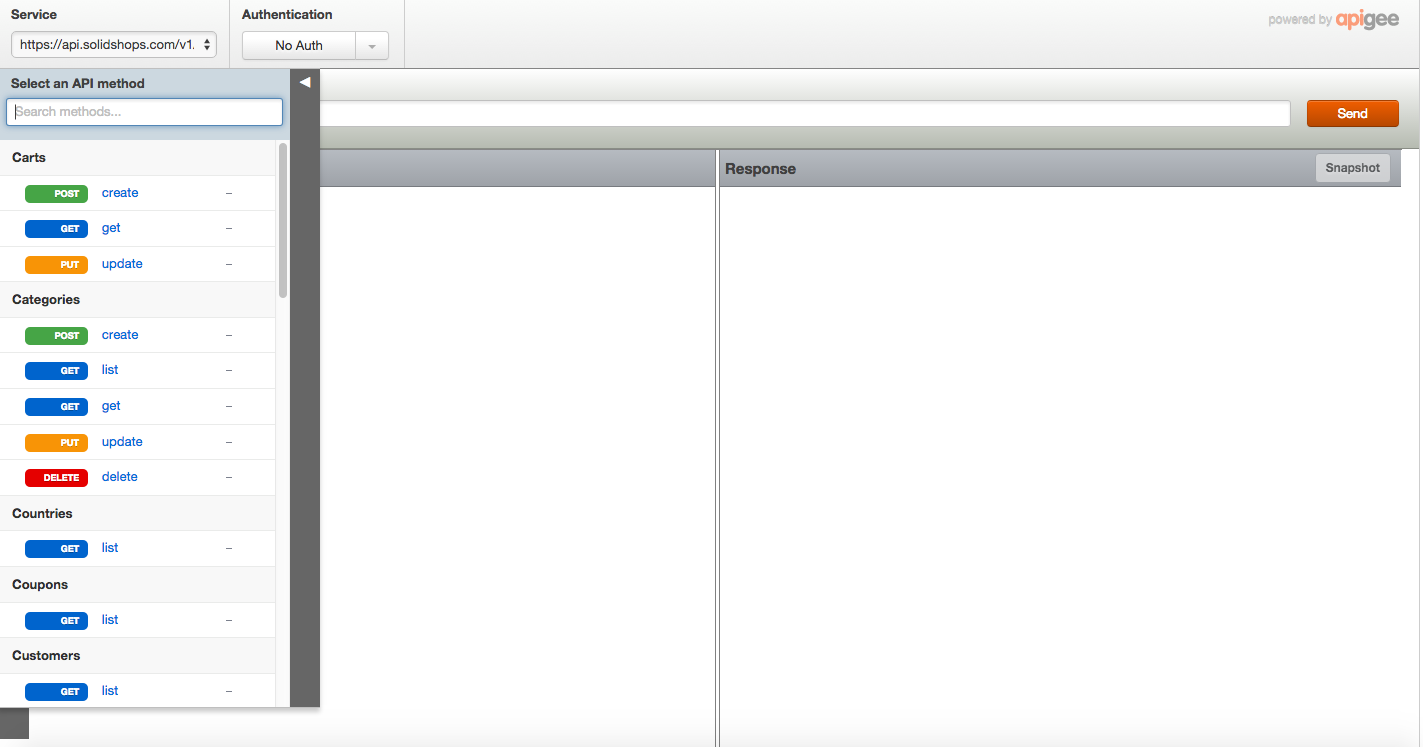
More API’s
We released the initial version of our API more than 1 year ago. Today we added a lot of extra GET methods on several entities and CRUD functionality on our most common objects like products, pages, categories and themes.
We’ve also updated our WADL file and added an example to each request in our API console. More information about our API in general can be found here.
Just send us a mail if you want us to expose another API or if you have a question about an existing one!

Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on October 01, 2015 at 08:00 PM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a maintenance release with a few improvements, based on the feedback we’ve received.
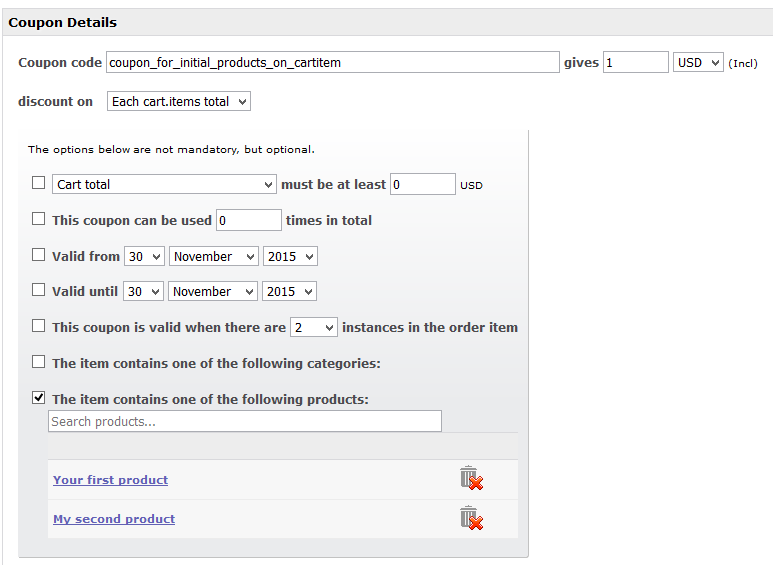
Coupons
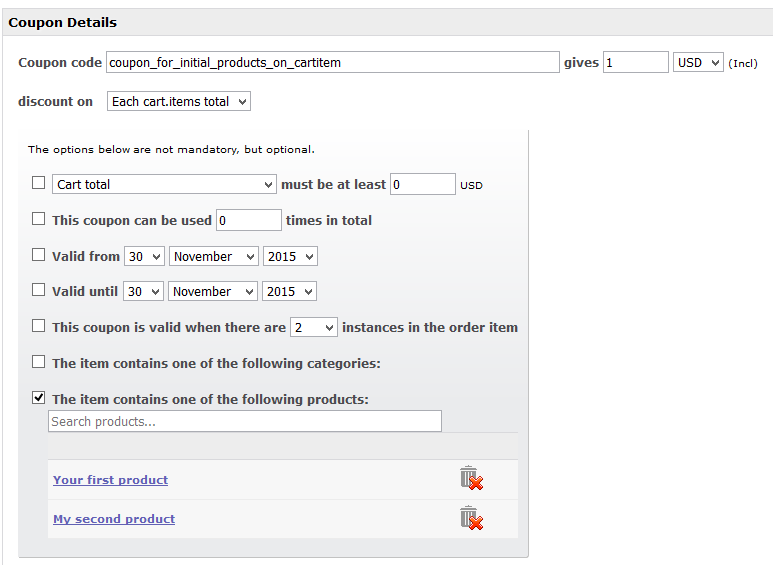
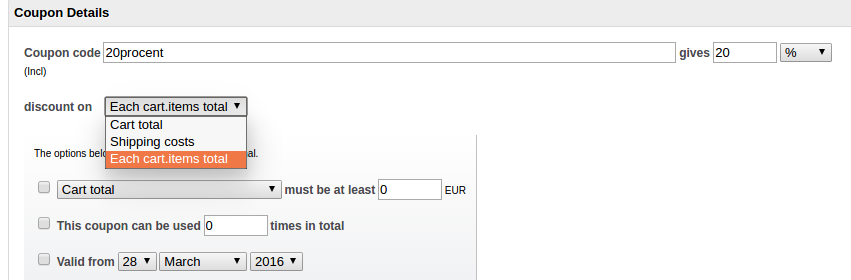
Adding more features to our coupon module is something that has been requested quite a lot by our customers. Until today you could only create coupons that were applicable to the shopping cart total or to the shipping costs only. In today’s release we added the possibility to have coupons that can also be applied to specific cart items.
Besides this, we added the following filters to our coupon module:
- You can indicate that a coupon is only active for specific categories
- You can indicate that a coupon is only valid when a specific product(s) is in the cart
- You can define the number of items that have to be in the cart/cart.item

Bugfixes and improvements
- Setting an unexisting language with solid.setLang(“unexisting”) will not store this “unexisting” language anymore. The previous language will still be used for translations.
- An extra attribute, “use_in_shipping_calculation”, has been added to the product object. This attribute can be used to indicate whether a product should be used in the calculation of shipping costs or not.
- When the name of an uploaded product image was too long(> 255 characters), the default thumbnail url was truncated and the image would not appear.
- We made some consistency fixes to our ajax cart(add/remove) urls. Previously the endpoint returned true when the product was not added to the cart. This was the case when you added an unexisting or unpublished product to the cart.
Enjoy the updates everyone and let us know if you have an idea that can improve our applications and services to you. We’d love to know!
Posted by SolidShops on September 29, 2015 at 09:44 AM
Our servers have been running on the same hardware and software since we started out a few years ago. Of course we did some small security patches and added some servers(manually) along the way but it was time for a major upgrade!
We started out by coding our entire infrastructure with Chef and released our first Vagrant boxes to our developers in May. Once all our tests ran on this vagrant box, we upgraded our QA environment and our management servers(logging,jenkins,backups). We ran into some small environment specific issues(private ip’s, iptables) but after we solved them, it literally took us a few hours to upgrade our entire production environment.
Although SolidShops was certainly not slow, this upgrade comes with some really nice performance improvements:
- Since most of our customers are from Europe, we migrated our entire stack from a data center in the US to a data center in Europe. This removes 80ms latency.
- Our new servers have better specs 🙂
- We upgraded our PHP and DB software
- All our servers are upgraded with SSD disks
- We changed our hypervisor from Xen to KVM.
- We implemented full page caching for our storefronts
Your customers will notice a 400% increase in performance while browsing your products! Our goal is to keep the response time between 50ms and 100ms so your store(s) stay super fast!
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on May 22, 2015 at 10:21 AM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a maintenance release with a few improvements, based on the feedback we’ve received.
Translation files for your themes
If you already created a multilingual theme on our platform, you probably got frustrated since you had to maintain all the translations at the top of every file or as globals in a seperate partial. We solved this issue with our “language” files.
For each language you need to create a JSON file with all the values you want to translate. For instance:
1 2 3 4 5 6 7 8 9 | {
"language": "dutch",
"description": "dutch translation for SolidShops store",
"data": {
"attributeA": {
"attributeB": "a value"
}
}
}
|
In your template you can use the following code snipped to print the value.
1 | {{ solid.lang("attributeA.attributeB")}}
|
Example language files can be found here.
Get and Set your store’s language
You can enter the default language for your store in the SolidShops Admin.
This language can be fetched in your theme with the following code snippet:
This language variable can be overwritten in your template:
1 | {{ solid.setLang("french)}}
|
This can come in really handy if you want to change the language of your store depending on a variable in the uri.
More information can be found here.
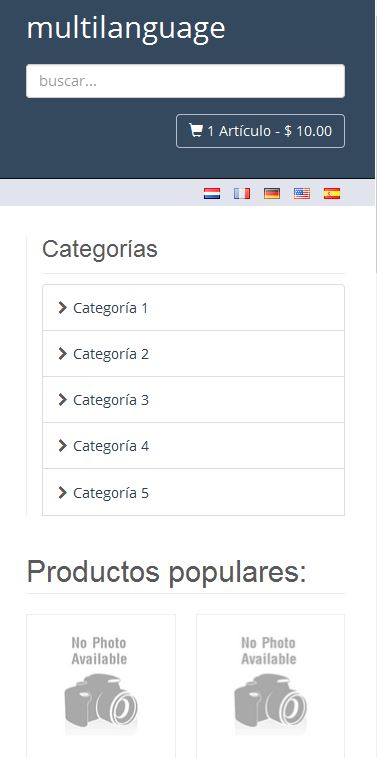
Blum: A multilingual Twitter Bootstrap3 theme
We created a responsive multilingual theme based on twitter bootstrap3 called Blum.
The README file of this theme contains more information about the installation of this theme and the configuration of your products, pages and categories.
This theme uses bower for frontend dependencies and has a grunt task for automatically compiling your scss files. The default grunt task also includes a livereload watch wich can automatically update your browser after each change you make trough your IDE.

Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on April 28, 2015 at 08:40 PM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a release with a few small features, based on the feedback we’ve received.
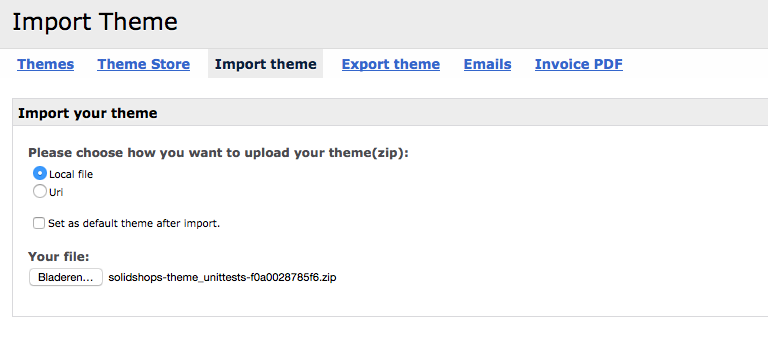
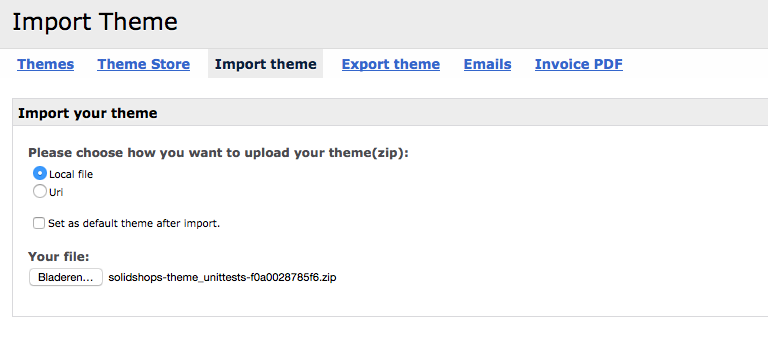
Theme import
Since release 1.6.4 it was already possible to import a theme from an uri. This feature was introduced so you could maintain your themes with git (github or bitbucket) and import them into your store.
From now on you can also upload themes that are stored on your computer.

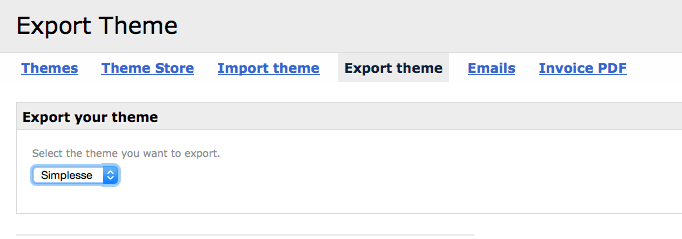
Theme export
A feature that has been requested a lot was the ability to export a theme to a zip file. If you’re not using git (which you should), you can easily export a theme as a ZIP file and import it into several other stores.

Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on March 14, 2015 at 04:33 PM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This release contains a feature that has been requested a lot.
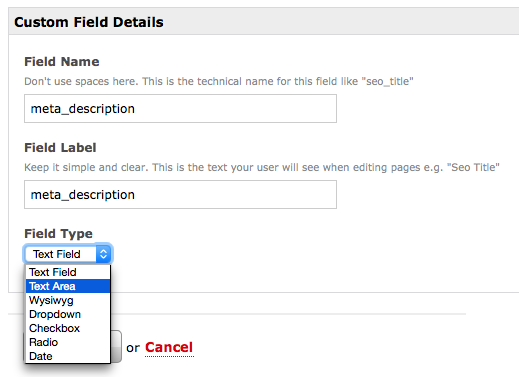
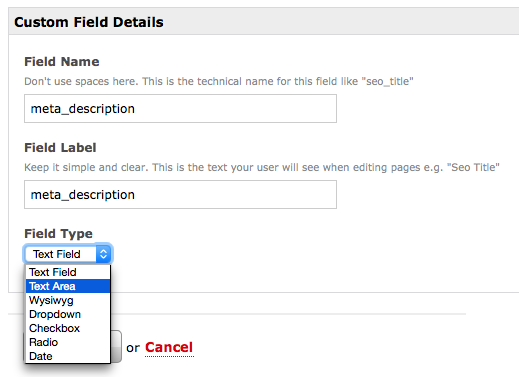
Define custom fields in pages
From now on you can create custom field groups and custom fields that can be added to your pages. We offer the same type of fields that can be found in product custom field groups. More information on creating new custom field groups and custom fields can be found here.

If you are wondering how you can implement those fields in your templates, you should have a look at our update page documentation.
Filter on page & product custom fields in our api and template language
Our API layer, which is used in our template language for products and pages, has been updated so that you can search for products and pages that have these custom fields.
If you created a custom field group “ranking” and a custom field “featured”and you want to query these products, you can use the following code snippet:
1 2 3 4 | {% for productObject in product.getList( {"custom_fields.ranking.features.value":"1"} ) %}
{{ productObject.name }} has "ranking.feature" as custom field and value:
{{ productObject.ranking.features.value}}
{% endfor%}
|
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you.
We’d love to know!
Posted by SolidShops on February 13, 2015 at 09:10 AM
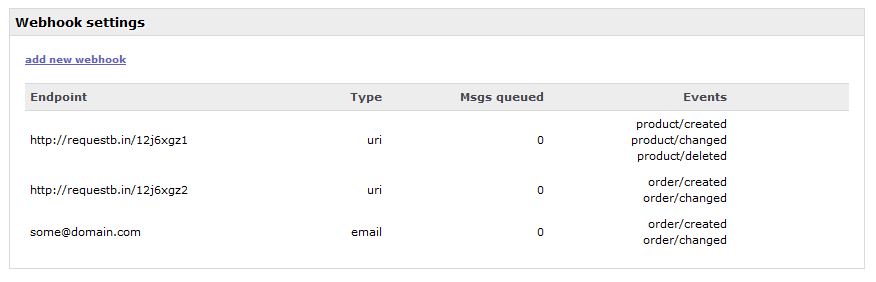
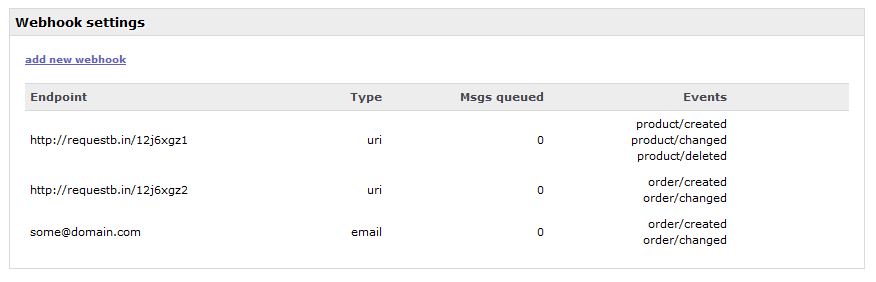
We are pleased to announce the immediate availability of webhooks on the SolidShops platform!
Webhooks are user-defined callbacks. They provide a lightweight mechanism for letting remote applications receive push notifications from SolidShops, without requiring polling. For example, you may want to sync your SolidShops products with your inventory system or add a new customer to your CRM system once a SolidShops order has been created.
You can configure email or HTTP(S) callbacks.

Webhooks can be configured for the following events:
- product/created
- product/changed
- product/deleted
- page/created
- page/changed
- page/deleted
- order/created
- order/changed
More information can be found here.
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!











Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.