Use custom fields for better SEO control
By using custom fields, there’s nothing you can’t do with your products in SolidShops. In the short tutorial I’ll walk you through how you can add in your own fields to be used for SEO purposes.
SolidShops does a great job for SEO out of the box by e.g. reading in your product description automatically, but if you want greater control over this process, you can do so easily by adding some custom fields to your products.
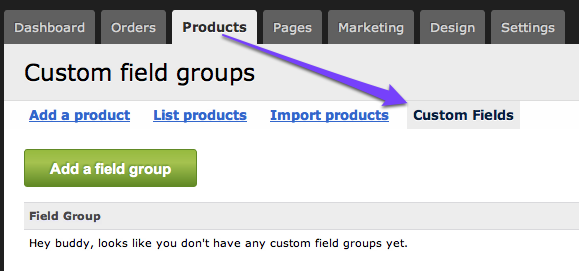
Let’s get started by creating a new field group called “SEO”. You can pick any name, just don’t use spaces in the group name.
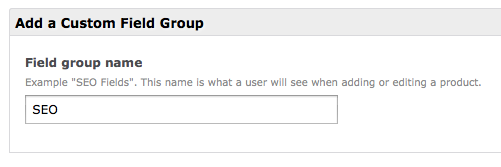
Click the “Add a field group” button to create your first field group and give it the name “SEO Fields”.
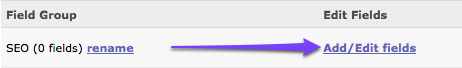
Once we have this group, we can start adding fields, by clicking on the “Add/Edit fields” link next to the field group you just created.
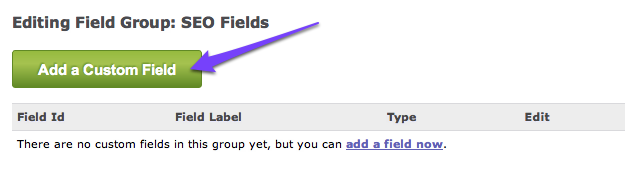
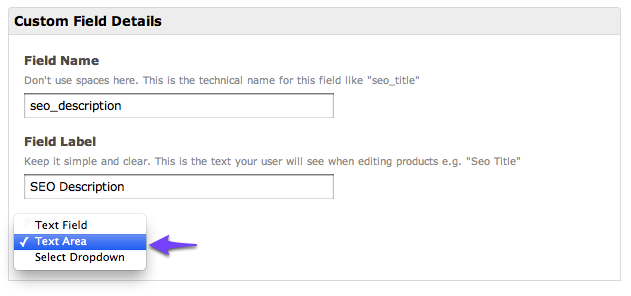
To keep things simple, we will add one field that we can use to enter a specific product description to be used in our SEO meta tags. Name the field “seo_description” and give it the label “SEO Description”.
The “Field Name” is a unique technical name or ID if you will that we will use later in our templates to read out the value a user has typed into this field. The “Field Label” is what a user will see when editing product information.
Make sure to set the Field Type to “Text Area”. We want to be able to enter multiple lines of text for our product description meta tag.
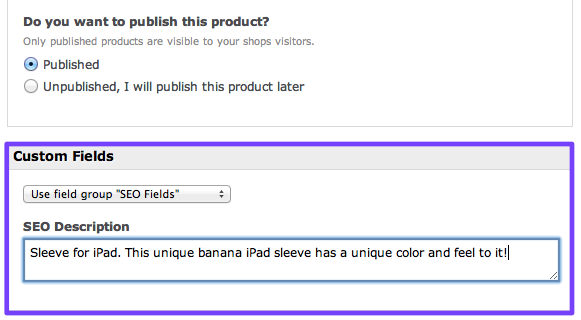
We’re done configuring our custom fields. Now let’s add or edit a product. When you do, you will notice we now have the option to select a Custom Fields group.
Pick the group named “SEO Fields” you created earlier and you will see that the custom fields associated with that field group get loaded up in your products screen.
Now just add in the SEO Description you want and save your product like you would normally.
Now open your template named “product” and we’ll add in this data in the <head> section of your document. We want to use the custom SEO Description field you just added.
What the code sample below does, is check if there are any custom fields linked to this product. If there are, we will loop over all of them, printing our the seo_description field when we see it.
{% if product.custom_fields.SEO|length > 0 %}
{% for field_group,arr_field_group in product.custom_fields %}
{% for field_name, arr_field in arr_field_group %}
{% if field_name == "seo_description" %}
<meta name="description" content="{{ field_name.value }}" />
{% endif %}
{% endfor %}
{% endfor %}
{% endif %}
In your store, this will now generate the following meta tag, completely under your own control:
<meta name="description"
content="Sleeve for iPad. This unique banan iPad sleeve has
a unique color and feel to it!" />
If you prefer to just quickly load one of your custom fields, you can do so as well:
{{product.custom_fields.SEO.seo_description.value }}
This example focuses on creating extra fields for SEO purposes, but of course, any other scenario is possible. Use custom fields to allow your clients to enter any type of data for the products they are creating.
Let us know in the comments what you are using custom fields for, we’d love to know!






Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.