Iterate & improve your web app through user feedback
So you’ve launched your SaaS (Software As A Service) web application and are ready to sit back and relax? Not very likely. After analyzing, planning, developing and marketing your application you will have actual and real users on your application that love/hate/request features. In this post I’d like to share some of the things we learned while building and improving SolidShops. Even though we haven’t launched yet, we’ve been through several iterations already because some things just weren’t working the way our users expected them to work.
The first thing you will notice after launching any version of your shiny new app, is that you will need to make some improvements to accommodate your users. Sure, you can come up with some great features and as a web designer you might think that you know all about your users but that’s just plain silly. In the end, your users are the only ones that matter when it comes to the success or failure of your app, so you better start listening to them and only them.
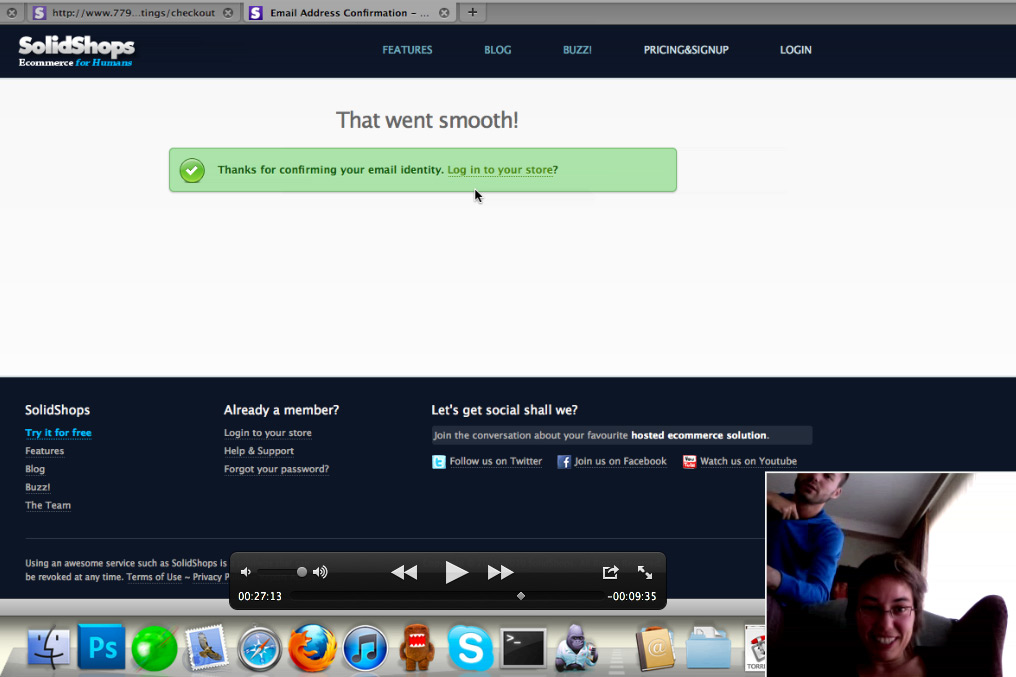
Because we haven’t launched our application into the webosphere yet, for us the only way to get reliable and useful user feedback was by going to our pre-beta testers, sometimes friends, sometimes just acquaintances. We took our laptops with us and let Silverback do the heavy lifting for us. Silverback is a simple Mac application that records the users screen and face.
We came up with a number of tasks we wanted to test like signing up for an account or adding products to a store. We passed that scenario on to our test users and just let them go nuts with our application. After that, we’d analyze what our users where struggling with or what went smooth.
Plan for interations from the start
For us, iterating the application based on user feedback was a no-brainer from the beginning. We don’t even expect to ever have a finished application that can just sit there on a server for the rest of days. Instead, we’ll be constantly improving the application whether it’s by tweaking something small or by building or remove features.
Make sure that you plan to iterate from the start, when you launch a web application. This is necessary to get you into the correct mindset, but not only that. Your application needs to be built for iterating. Make sure that your setup and code allows you to easily change stuff, add new features or even throw stuff out if nobody is using it.
Let your mom test your app
That’s right, your mom can test your app and give you valuable feedback right from the start but only if you mom is in your target audience. If you are building an application that focuses on hardcore linux system admins, I don’t think your mother will of much use for getting user feedback, unless she’s got ROOT ;).
Enough with the geek talk. Take your laptop, invite some users that fit into your target audience and let them perform a number of actions on your web application. Don’t help them, just tell them what to do and let your users try to accomplish those task like “sign up for a new store” on their own. Let them tell you what is difficult about the process and take notes.
When performing usability test we always emphasize that we are NOT testing the user or the users capabilities of using our system. We are testing the application itself. If a user can’t complete a certain action, the application has failed, not the user. Not only does that put the user in a more comfortable place. On top of that the user will not be afraid to try out certain things in your application, which is absolutely necessary in order to get natural user behavior.
Iterate
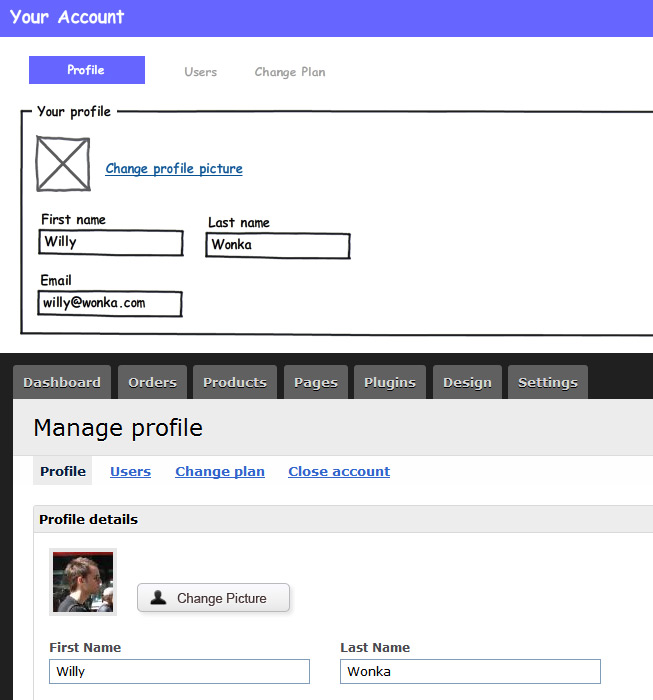
We love to work with mockups to sketch the layout of a screen before we actually build it in HTML. When working in a team, it’s just easier and faster to talk about a mockup you came up with instead of designing it in Photoshop and then talking things over. If something’s wrong with the mockup (we use Balsamiq for that), it takes only a few minutes or even seconds to adjust. When you’ve reached consensus about how a screen should look like and how it should work, you can build it and not earlier.
Deploy the new version of your app to your server and you’re ready to start all over again. Conduct the same user test with a new test person and see if the screen still disrupts the process or action you asked the user to complete. If not: great. If the screen still isn’t working, ask the user what’s wrong or difficult about the screen, but don’t ask for a solution. You are the designer and you are the one to come up with a solution.
We are not usability experts, but we do care a great deal about our users’ happiness. This blog post is about how we improve our application, not about the only or best way to conduct usability tests. Feel free to share your own tips and thoughts on iterating and improving your web apps below in the comments.
Bonne chance and happy testing!


Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.