Posted by SolidShops on December 23, 2010 at 11:16 PM
Last month, a simple firefox extension called FireSheep caused a slight panic amongst web developers. FireSheep makes it dead simple to hijack a user session with just one click. Even a 10 year old could take over your Facebook session with a single mouse click.
Don’t worry: all shops on SolidShops.com are protected against session hijacking. We wanted to put this blog post out there only to inform web developers and end users about the problem of session hijacking.
Let me explain in short what the problem is and why any other web application out there should also protect its users from session hijacking.
The problem of session hijacking
Normally, when you log in to a website, the website will put a session cookie on your computer so that the application or website knows who your are. Without this cookie, it would be impossible to remember that you have logged in earlier and the application would ask you to login again and again for every page you requested.
There are of course other mechanisms for doing session management, but using cookies is by far the most widely used approach. Now, the real problem is that this session cookie travels over a protocol called HTTP, the standard protocol a web server uses to communicate with you as a surfer.
Anyone with access to the network you are on (it doesn’t matter if this is cable or wifi) could sniff this traffic on your network. Simple put, people can eavesdrop on all data that is being sent in the clear over a network. Especially public wifi hotspots are places where a malicious person could easily tap into ones data traffic.
When a person is able to sniff your session cookies, that person could impersonate you and use a tool like FireSheep to log in as you withas little as one mouse click.
The solution against session hijacking
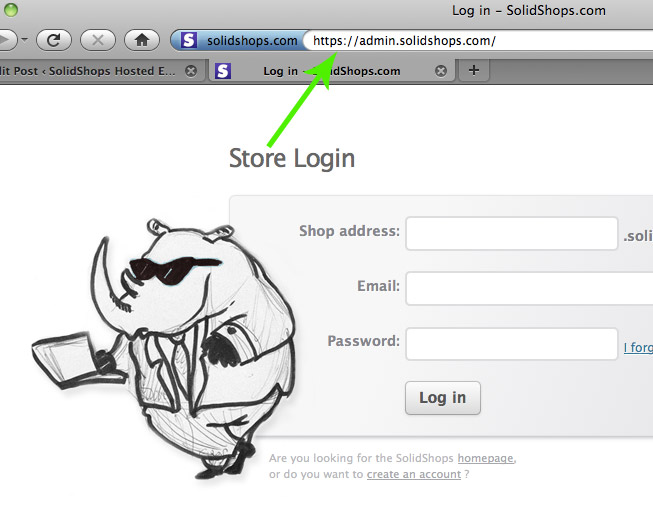
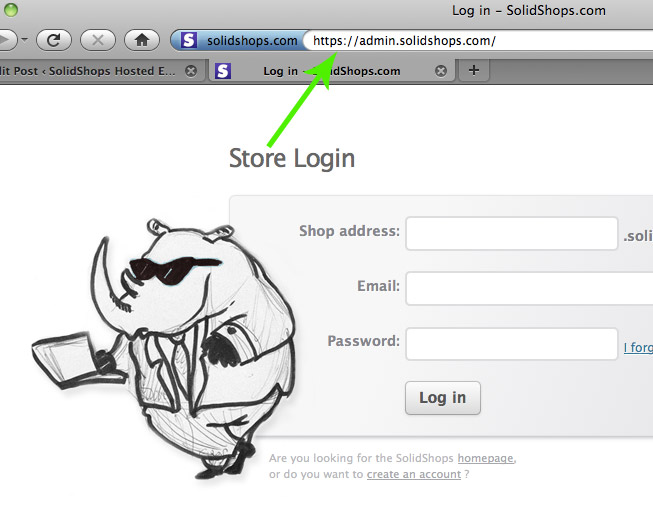
The solution to keep someone from stealing your session cookie is to use an encrypted connection, something like a special code you use to talk to the web server. This can easily be accomplished by using HTTPS instead of normal HTTP. Just check at the top of your web address bar what the url is. If it says “http://”, all traffic is sent in the clear. If it says “https://” then it becomes much harder for someone to sniff your data and sessions.
We are using full HTTPS on the admin side of your SolidShops account, so your login sessions are safe there. Bear in mind that it’s important not only to protect the login screen, but also to encrypt the complete session from that point on. If you would only protect the login screen and then move further in your application over normal HTTP, your session data will be exposed again.

Of course it’s not necessary to protect all your websites and web pages by HTTPS. A simple portfolio website for example that doesn’t expose sensitive data doesn’t have to be on HTTPS. A hacker isn’t interested in that kind of non-sensitive data.
So again … relax, your SolidShops account is safe. But in order for the Internet to become a safer place, anyone should demand HTTPS support on a web application where a login is necessary or where sensitive data is processed. If you are still using web applications where you login over normal HTTP traffic, know that you are possible exposing too much of yourself, and ask the website owner to take precautions for its users.
Keep it safe everyone and enjoy the holidays!
Posted by SolidShops on December 23, 2010 at 10:59 AM
Ok folks, it’s been exactly two weeks since we pushed out our previous update. As you may know by now, we have a development cycle set up where we push out a new version of our application every two weeks.
We call this process our “Deployment Day” and it’s our promise to you that we will push out regular updates and fixes on a bi-weekly basis.
Depending on your feedback, a new version may include bug fixes, performance improvements or feature updates. The following was fixed in version 1.0.3, which is now live for all our users:
- users can now change the clean URL for any product for better SEO results
- users can now change the clean URL for any content page for better SEO results
- full SSL support on the admin side of your store to avoid session hijacking
- a bug where shipping country wasn’t saved correctly has been fixed
- PayPal premier support has been set up so customers can pay without a PayPal account
- the order details screen has been streamlined to show orders in a more convenient way
- although not a bug, a new login screen has been implemented
- a lot of server optimizations have been done that make our app faster and more secure
Enjoy the update everyone and keep your feedback coming!
Posted by SolidShops on December 12, 2010 at 06:13 PM
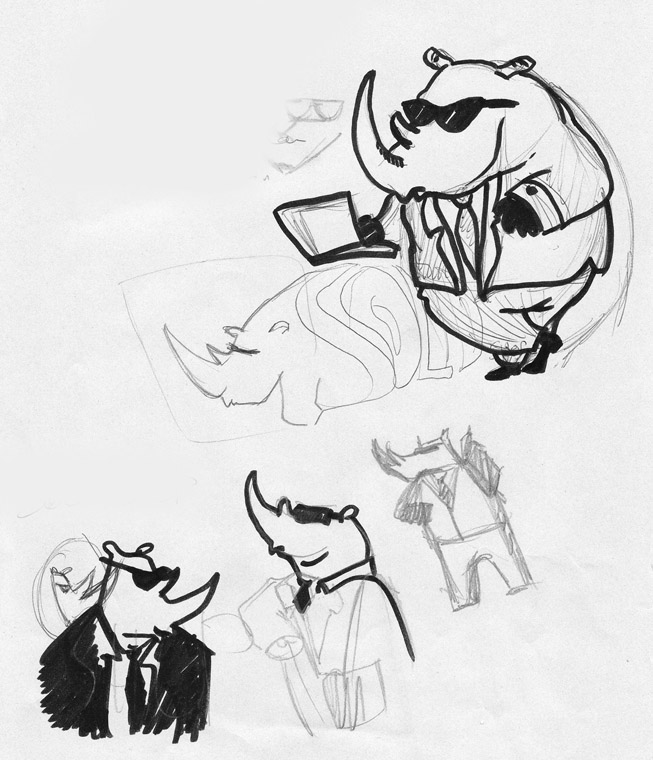
Building a brand takes effort and time, there’s no doubt about that. On top of that, it’s a process that’s never finished. Last week, Mikaël, our creative (or should we say crazy) graphics designer came up with some sketches to boost the SolidShops brand a bit.
He came up with some ideas for using a mascot throughout the service. A rhino sure is Solid, just like SolidShops. What do you think about using this on our website and cards?


It can use some extra polish, but for a first iteration we think it matches the SolidShops app and brand nicely!
Posted by SolidShops on December 10, 2010 at 04:12 PM
Time flies dear friends. We launched SolidShops.com less than a month ago and the second update is already here. We have put a policy in place where we will deploy new functionality and bugfixes at least every two weeks.
Just like our first Deployment Day from two weeks ago, we have been working hard on fixing some of the bugs our users pointed out, as well as putting in some improvements to make the application even better.
Here’s the full list:
- Order details now show the clients full country name instead of just the country code
- Order confirmation emails are updated and contain your shop domain for easy access
- A contact page has been added so that anyone can contact us straight from the website
- Pricing plans have been updated. The basic plan can now have 2 staff logins instead of just one
- Some empty documentation pages have been updated. Thanks to Webnology for the request
- Added instructions to the Payment settings page on how to link up a PayPal account
- Fixed a typo on the checkout page
- In this release, a lot of server improvements have been made to more easily manage user backups
Keep sending in great feedback so that we can improve the application to perfection. Enjoy the update!
Posted by SolidShops on December 09, 2010 at 12:21 PM
So you’ve decided to go with SolidShops to set up your online store. A wise move indeed.But why do you still need a PayPal account to receive payments you might ask? Well, simply because you need a way to safely receive money on to your bank account. That’s where PayPal comes in.
PayPal – which is owned by eBay – is the preferred way of paying online for most people. Even if someone doesn’t have a PayPal account, they can just pay in your store with any supported credit card, without the need to create a PayPal account.
The best way to go is to create a PayPal Business account. There is no monthly fee for these accounts, but PayPal does charge you a certain percentage and cost per order you get. These typically range somewhere between 1% to 3% plus a few cents per transaction. Check out the “fees” link at the bottom of the PayPal website for exact details.
While we dream of a world where these kind of middle-men services don’t charge a thing for their services, in reality most of them still do. Unlike many of our competitors, SolidShops itself will never charge you a commission per sale.
Follow the steps below to create and configure a PayPal account and link it to your SolidShops store. Let us know if you have any questions in the comments or through the support page in your account.
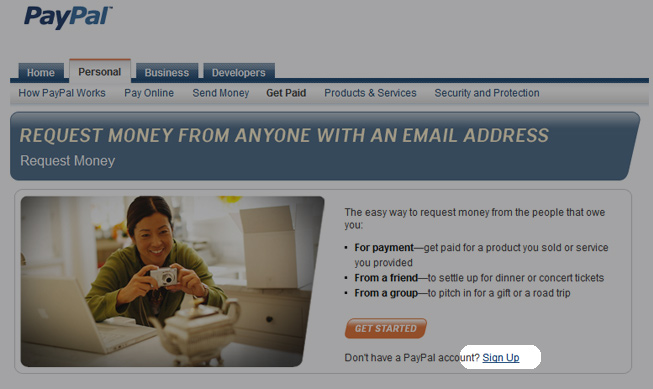
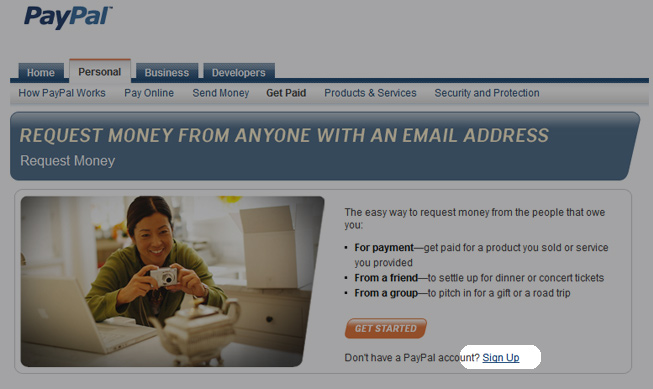
1. Create a PayPal Premier or Business account
Start on the PayPal website and click on the Sign Up link.

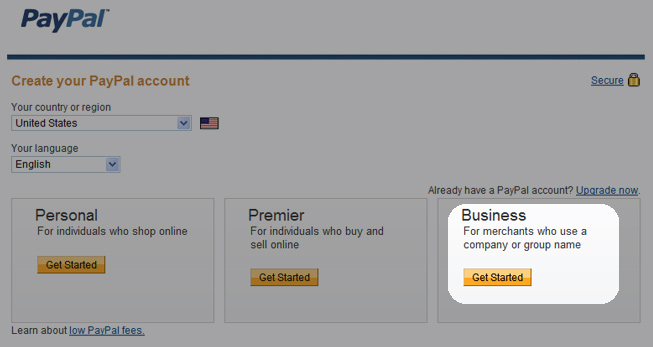
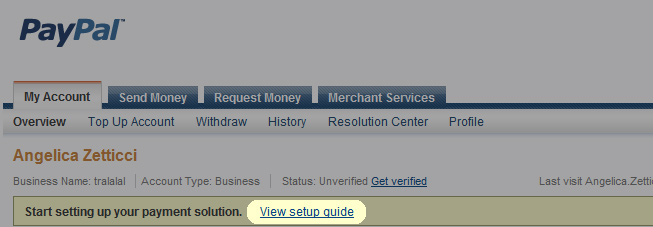
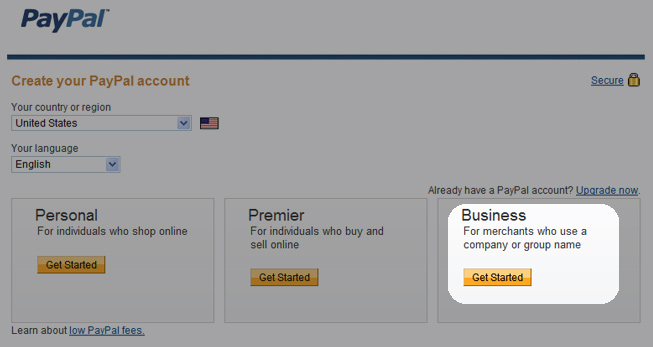
2. Select region, then create a “Business Account”
While the personal or premier account types are viable options as well, they do not support payments without a PayPal account. When you select a Business account, you will be able to receive payments from clients by credit card, without the need for them to create a PayPal account.

After selecting the Business plan, fill out the PayPal registration form to complete your registration.
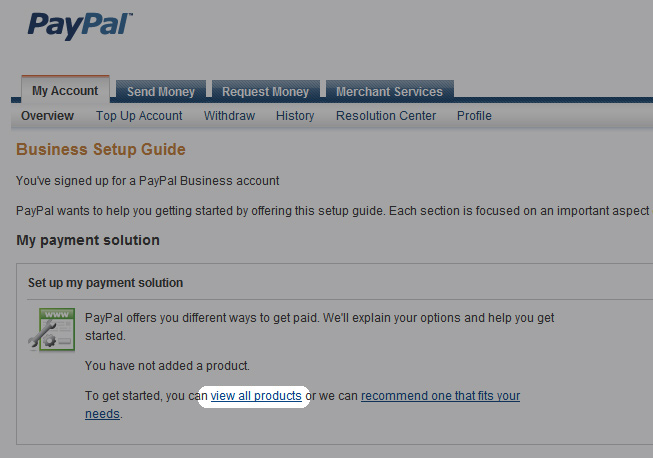
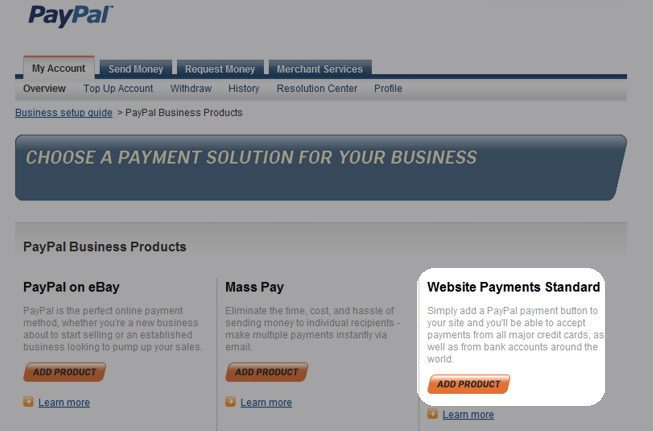
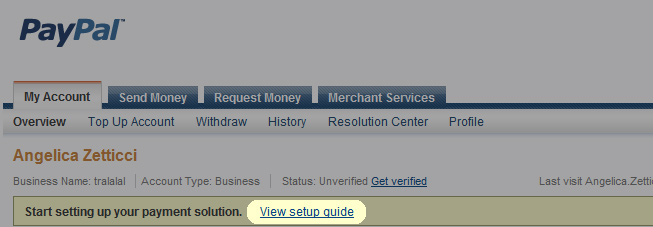
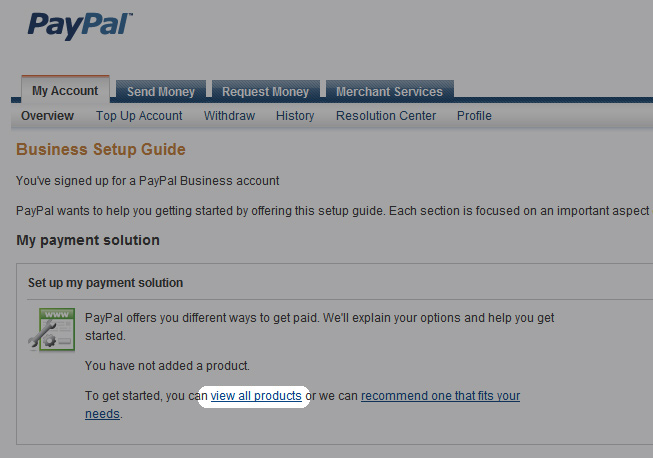
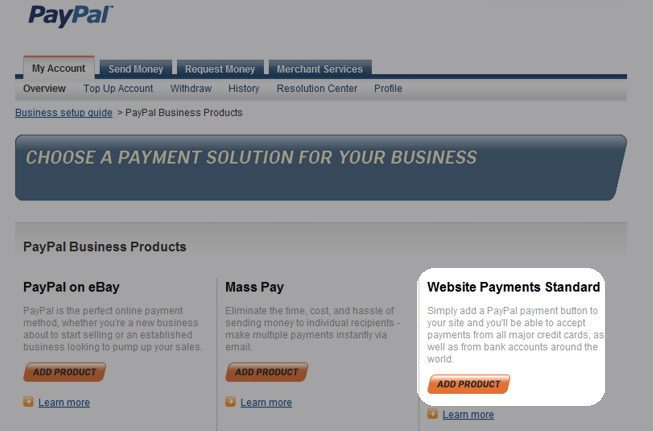
3. Add “Website Payments Standard” to your payment methods
You will be receiving payments by credit card by using Paypal’s “Website Payments Standard” method. Please select this method for your business by following the following steps.



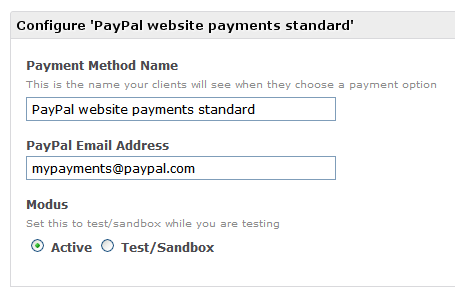
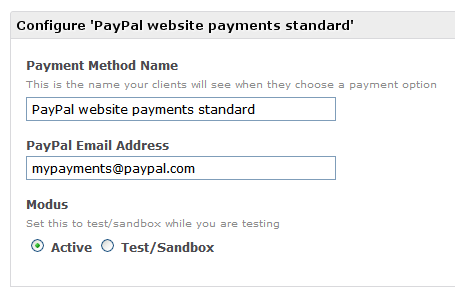
4. Link your PayPal account to SolidShops and you are all set
Now that you added Website Payments Standard to your payments methods, you can link up your PayPal account to your SolidShops store by just hooking up your PayPal email address, like this:
Log in to your SolidShops store and go to the “Settings” tab where you can click on the “Payments” link. Here you can simply connect your PayPal account to your SolidShops store. Your clients will now be able to pay using credit cards or using a PayPal account.

Posted by SolidShops on December 02, 2010 at 10:55 AM
Sweet, we just got published in The Web Designer’s Idea Book Volume 2. The book just hit our mail box this morning and we are really happy with the community love we are getting from this.

Are you in the book? Or do you own the book and did you spot us? Post a photo url in the comments or email the photo to joris-at-solidshops.com where you hold the page where SolidShops is featured on in an original way and we’ll give you one year for free in our standard pricing plan!*
* The top 3 favorite pictures we receive by January 1 2011 will receive 12 months for free and will be notified by email.
Posted by SolidShops on November 26, 2010 at 04:57 PM
Since we launched in beta last week, we’ve received a lot of useful feedback from you guys. We plan on bringing a new release online every two weeks. In those bi-weekly releases we will implement bug fixes as well as new features, depending on the feedback we receive.
For this weeks deployment, the following updates have been implemented:
- A bug was fixed in our tax calculation to round with a precision of 2 numbers.
- Fixed a typo in the SolidShops Announcements partial.
- Some users encountered an error saying their theme file already existed, this bug is fixed.
- Show owners now receive a push email whenever a client places a new order in their store.
- The email users receive when creating a new store has been cleaned up a bit.
- Documentation was added on how to link up your own domain name to your SolidShops store.
- The taxes settings screen showed double tax rows. This has been resolved.
- The Twitter Plugin shortened url’s twice instead of once. That bug is fixed.
- Implemented several small security improvements on our servers
Enjoy the goods and keep that feedback coming!
Posted by SolidShops on November 19, 2010 at 09:37 PM
Web designers, slip into something comfortable and check your email, because it’s finally here: the first beta version of SolidShops.com. We just emailed the first batch of beta users that subscribed to our mailing list.
If you are one of our first few hundred subscribers to our beta, you should have received an invitation code in your mailbox by now that allows you to sign up for an account. With that invitation code you don’t have to pay a penny for six months. That’s right, we’re giving away six months for free, but that’s the least we could do for being so patient.
The only thing we’d like to ask you is that you enjoy our app and that you give us some feedback if there is anything that we can improve to make our application even better.
Those who received an invitation will also notice that they can pass the code along to three persons. Don’t send the invites just to anybody, make sure you send them to people that are just as passionate about building online stores as you are, so that they also might improve the application by providing valuable feedback.
What if you didn’t receive a beta invite yet?
If you didn’t receive a beta code but you subscribed to our mailing list, don’t panic. We’ll be sending our more invitation codes within the next few weeks after we have improved the application just that little bit more based on the feedback from our first users.
That being said, no web app is perfect and we really want SolidShops to be the best app that it can be for you and your clients. That’s why we’ll send out invitations in different batches and we’ll keep improving the application based on the feedback we get from every batch. Keep an eye open for people with invitations to spare on Twitter or in the blog-o-sphere.
Enjoy the app everyone!
Posted by SolidShops on September 10, 2010 at 02:56 PM
So you’ve launched your SaaS (Software As A Service) web application and are ready to sit back and relax? Not very likely. After analyzing, planning, developing and marketing your application you will have actual and real users on your application that love/hate/request features. In this post I’d like to share some of the things we learned while building and improving SolidShops. Even though we haven’t launched yet, we’ve been through several iterations already because some things just weren’t working the way our users expected them to work.
The first thing you will notice after launching any version of your shiny new app, is that you will need to make some improvements to accommodate your users. Sure, you can come up with some great features and as a web designer you might think that you know all about your users but that’s just plain silly. In the end, your users are the only ones that matter when it comes to the success or failure of your app, so you better start listening to them and only them.
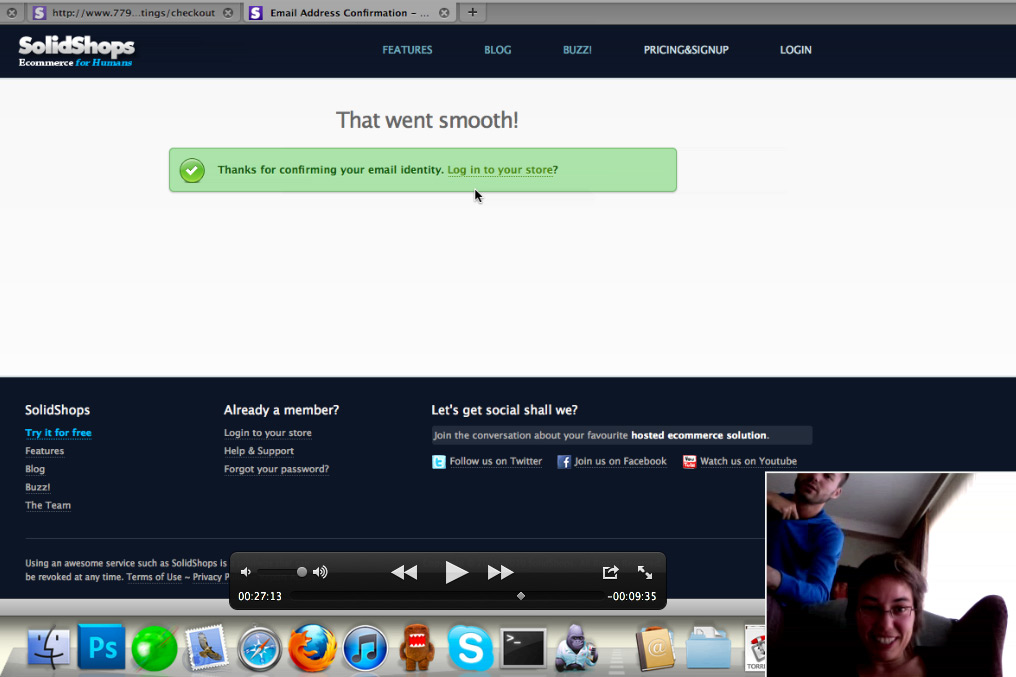
Because we haven’t launched our application into the webosphere yet, for us the only way to get reliable and useful user feedback was by going to our pre-beta testers, sometimes friends, sometimes just acquaintances. We took our laptops with us and let Silverback do the heavy lifting for us. Silverback is a simple Mac application that records the users screen and face.
We came up with a number of tasks we wanted to test like signing up for an account or adding products to a store. We passed that scenario on to our test users and just let them go nuts with our application. After that, we’d analyze what our users where struggling with or what went smooth.

Plan for interations from the start
For us, iterating the application based on user feedback was a no-brainer from the beginning. We don’t even expect to ever have a finished application that can just sit there on a server for the rest of days. Instead, we’ll be constantly improving the application whether it’s by tweaking something small or by building or remove features.
Make sure that you plan to iterate from the start, when you launch a web application. This is necessary to get you into the correct mindset, but not only that. Your application needs to be built for iterating. Make sure that your setup and code allows you to easily change stuff, add new features or even throw stuff out if nobody is using it.
Let your mom test your app
That’s right, your mom can test your app and give you valuable feedback right from the start but only if you mom is in your target audience. If you are building an application that focuses on hardcore linux system admins, I don’t think your mother will of much use for getting user feedback, unless she’s got ROOT ;).
Enough with the geek talk. Take your laptop, invite some users that fit into your target audience and let them perform a number of actions on your web application. Don’t help them, just tell them what to do and let your users try to accomplish those task like “sign up for a new store” on their own. Let them tell you what is difficult about the process and take notes.
When performing usability test we always emphasize that we are NOT testing the user or the users capabilities of using our system. We are testing the application itself. If a user can’t complete a certain action, the application has failed, not the user. Not only does that put the user in a more comfortable place. On top of that the user will not be afraid to try out certain things in your application, which is absolutely necessary in order to get natural user behavior.
Iterate
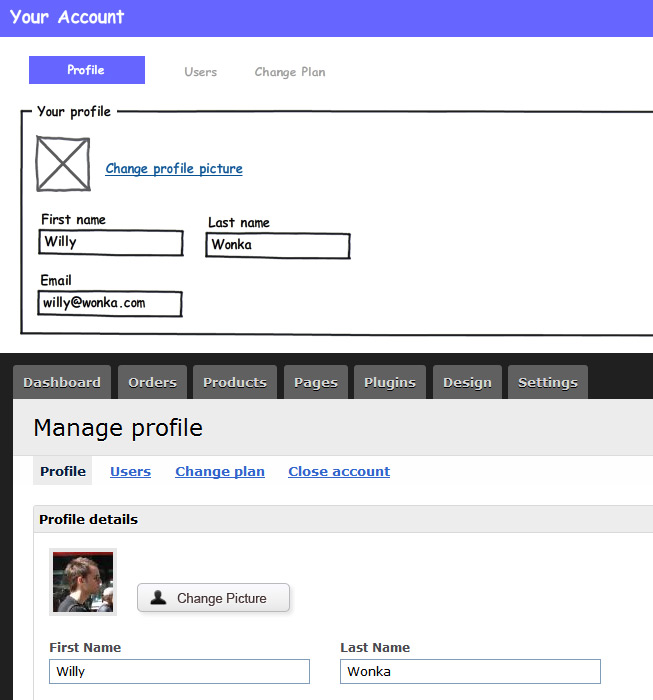
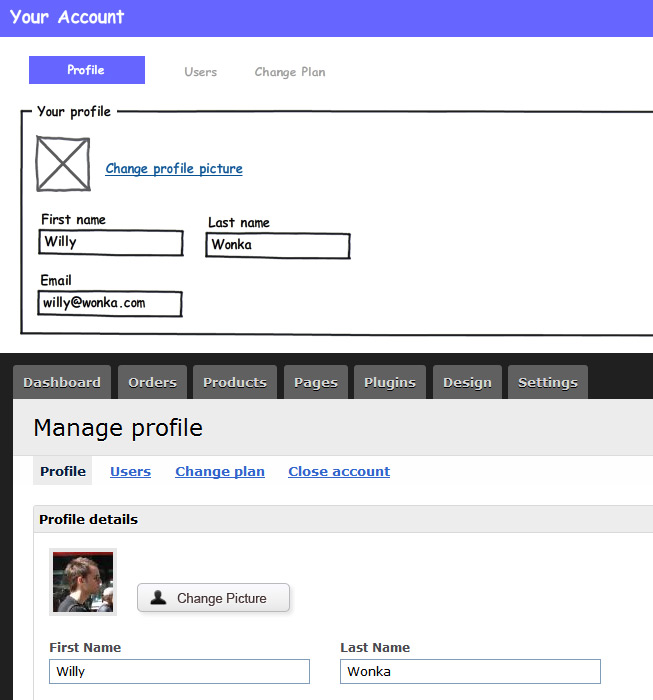
We love to work with mockups to sketch the layout of a screen before we actually build it in HTML. When working in a team, it’s just easier and faster to talk about a mockup you came up with instead of designing it in Photoshop and then talking things over. If something’s wrong with the mockup (we use Balsamiq for that), it takes only a few minutes or even seconds to adjust. When you’ve reached consensus about how a screen should look like and how it should work, you can build it and not earlier.

Deploy the new version of your app to your server and you’re ready to start all over again. Conduct the same user test with a new test person and see if the screen still disrupts the process or action you asked the user to complete. If not: great. If the screen still isn’t working, ask the user what’s wrong or difficult about the screen, but don’t ask for a solution. You are the designer and you are the one to come up with a solution.
We are not usability experts, but we do care a great deal about our users’ happiness. This blog post is about how we improve our application, not about the only or best way to conduct usability tests. Feel free to share your own tips and thoughts on iterating and improving your web apps below in the comments.
Bonne chance and happy testing!
Posted by SolidShops on September 03, 2010 at 11:16 AM
Language support UTF8/Unicode
From the very beginning, we have planned on making SolidShops a niche product for people that need an easy and enjoyable way to run and setup an online store. This niche seems to be web designers, web agencies as well as individual store owners from all over the world.
We’ve been working hard this month to make SolidShops as compatible as possible with any language out there. To take the test to an extreme, we’ve done some testing with Japanese and Arabic texts and support is almost fully there.
A note to Japanese readers out there: we don’t speak Japanese and just translated some Lorem Ipsum text in Google Translate, so don’t be offended by whatever shows up in the screenshots ;).

Frontpage and content page design
Right now, the only thing up on solidshops.com is a frontpage and no ability to take a tour or signup for an account yet. While all those pages have been developed and are working great, we are still finalizing a number of things before putting SolidShops in its whole out there. You can read more about what we still need to do before launching later in this post.

Bugfixing
We’ve conducted a number of technical testing rounds as well as usability tests with non-technical users to get some initial feedback on the application.
In general, results where great, but of course a number of bugs showed up that needed fixing, as well as a few usability problems that we have been taking care of. We could have fixed these things after going live, but as you will read later, we still have some things to do before being able to launch.
By the way, if anyone involved in running a startups is reading this, we use the amazing FogBugz app to track and manage our bugs. If you don’t do so already, be sure to get it.
Automated deployment and upgrades
As we wrote in a previous post we have been working hard on automating a number of flows in our development process. One of those flows is deployment. When we write bug fixes or build new features, we want these changes to roll out automatically to our production web server without interrupting the user process. This usually involves a number of steps like:
- getting code from code respository
- uploading the code to the server
- making sure permissions are safe
- minifying and compressing CSS & JavaScript for better performance
- pointing the web server to the newest version of the code without interrupting the user
I probably even forgot a few steps we are doing every time we have a new codebase ready. Of course, all these steps are prone to human error so we automated everything in such a way that errors are avoided at all times and nothing dramatically can happen when deploying. That’s the only way it should be, but it took us quite some time to get to that point.
What’s still ahead?
Most of the application is ready. What we are focusing on right now is integrating and testing payments with PayPal, the first payment gateway we’ll be supporting. The checkout process and pages are in place, but they need some serious testing and a number of code tweaks before we can put them in the live release.
One of the features web designers are going to love is the possiblity to create 100% custom templates. For that we have implemented an easy to use templating language. The language itself is easy enough, but it still requires clear documentation for developers to dive into when needed. We are in the process of writing this documentation and setting up a support system to manage any support requests we might get.

Release date
We have set a launch date and deadline for ourselves already. Somewhere in the next few weeks you’ll be the first to know when we launch by reading our Blog or just by following us on Twitter. If you haven’t signed up yet for a beta invitation, do so now on our frontpage!















Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.