Posted by SolidShops on March 10, 2012 at 06:05 PM
It’s great to see that web designers are getting more and more into the e-commerce space. Facebook stores are gaining momentum now that it’s more important than ever to conduct cross channel marketing for your online business.
The Dutch edition of Web Designer Magazine decided to publish an article about building Facebook stores in their latest release. I’ve had the honor and the pleasure of writing a SolidShops tutorial for them to help web designers get a Facebook store up and running in no time.
If you haven’t done so already (and if you can read Dutch of course), head over to their website and buy the latest edition of Web Designer now!

Posted by SolidShops on March 07, 2012 at 05:22 PM
Our friends over at Fronteers asked us to give a talk about the lessons we’ve learned in the progress of building SolidShops.com. I was more than happy to share my personal experiences with fellow web developers and designers and headed over to the Belgian Microsoft headquarters for an evening of learning, presenting and socializing afterwards.
In case you weren’t there, here’s a chance to grab the slides I used to give my talk. I sure had a blast being there and hope to meet you on one of the following web designer meetups or conferences.

Posted by SolidShops on March 02, 2012 at 01:31 PM
Facebook is rolling out their timeline view for all business pages on March 30th, 2012, for better or for worse. Here are the most important changes for people that are running a Facebook store or custom app on their business pages.
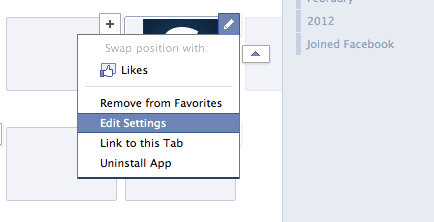
Upload a custom tab icon for your store
When installing the SolidShops app to run your Facebook store on your business page, you will see our default logo show up in your tab icons. Of course, you’ll want to add your own icon to your tabs.
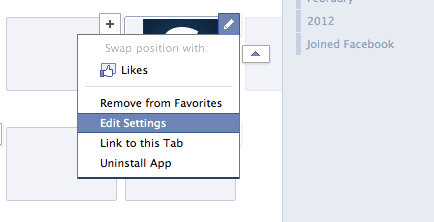
To do so, hover over the tab icon you want to change and click on “edit settings”. That will bring up a settings screen where you can change the name of the tab and upload a custom icon. The recommended size for this icon is 111x74px.
The good news here is that you can create an icon that stands out and drives more users towards your Facebook store.


Changing the default landing page tab
Once you start using the Facebook timeline layout (and you will be forced to do so on March 30 if you haven’t already) Facebook will not allow you to change the default landing page to any of your app tabs anymore. That is of course a clear disadvantage of the new timeline layout.
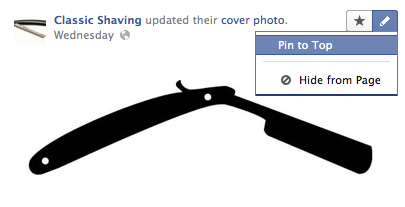
Not all hope is lost however, as you can still “pin” a post on your Page’s wall. That way, you could actively promote a discount coupon and drive people towards your Facebook store.
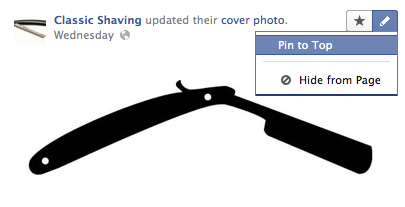
To pin a post, simply click on the pencil icon next to any of your posts and select “Pin to Top”.

Your available canvas width is now 780 pixels
We got used to building a Facebook store theme that would fit nicely inside the 520 pixels width of a Facebook wall. We now have more space available to build out pages inside of Facebook.
Your applications can now be up to 780 pixels wide, but we recommend using a responsive approach to designing your pages as you never know what Facebook will come up with next. If they one day decide to change the width to e.g. 1024 pixels, you’ll be safe if you design with responsive web design principles in mind.
Add a nice cover photo, but don’t use it to advertise promotions
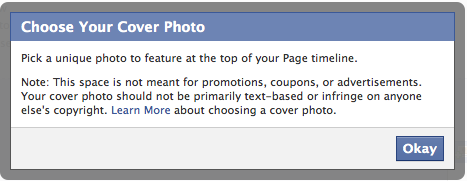
With timeline you can now add a nice 851 x 315 pixel cover photo to your pages. That’s great, but Facebook doesn’t allow you to actively promote deals with this cover photo, so watch out how you you them.

Is timeline all that bad?
There’s been a lot of commotion about the decision Facebook made to migrate all business pages to the new Timeline layout. Facebook has the power to do whatever they please and that’s a shame but I guess we’ll have to live with that if we want to do business on their platform.
On the other hand, the changes listed above do have some advantages. I believe that you can get really creative with the new large cover photo, combined with smart icons for your custom tabs/apps. That, combined with a larger canvas will definitely create opportunities for those looking to sell their products on Facebook.
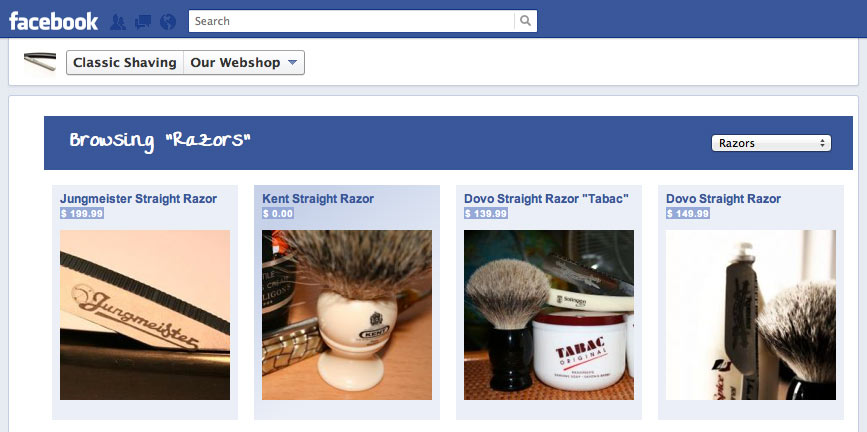
We have already migrated our “Social theme” to support the Facebook timeline layout. Actually, we made it responsive so that it will work on any width. Install the new social theme from your store admin panel by going to “Design” and “Theme store”. It’s totally free to use and built upon so go nuts and show us what you made with it!

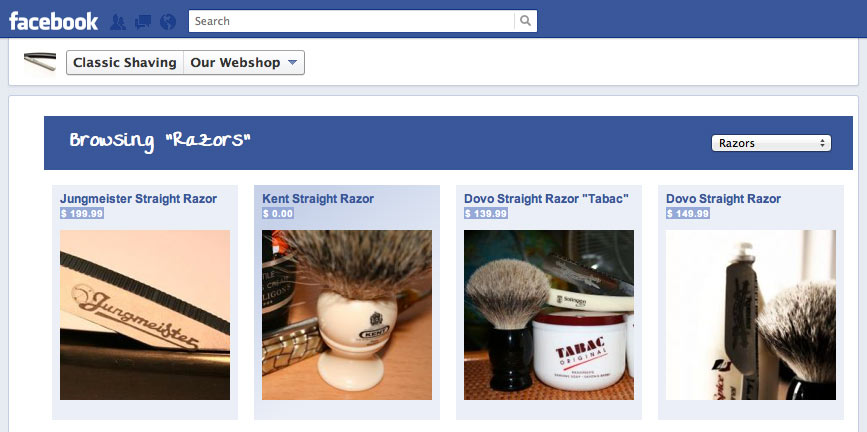
All pictures used in the example store above are made by Dharion
For even more tips and tricks to optimize the new Facebook timeline for your business, check out this comprehensive guide.
Posted by SolidShops on February 29, 2012 at 11:12 AM
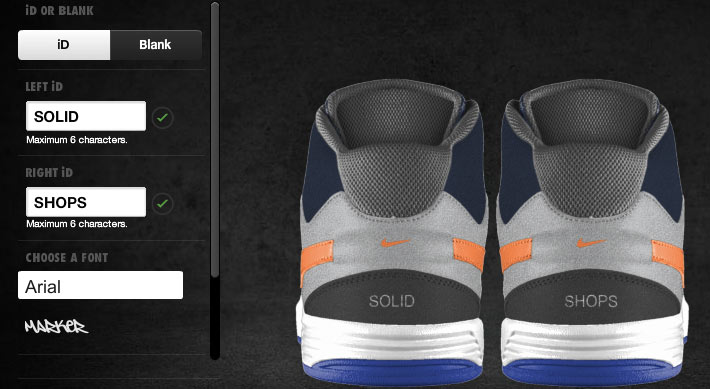
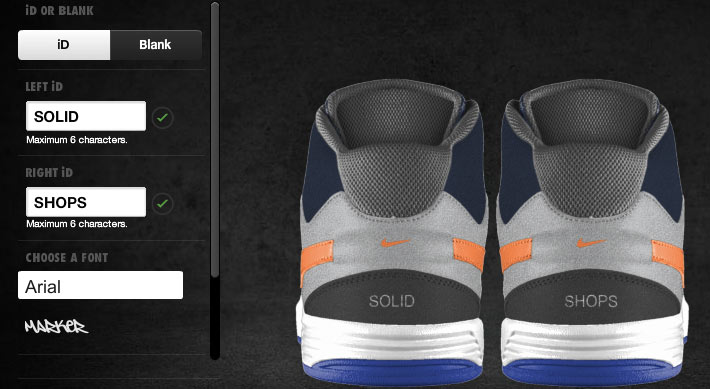
Clients love the ability to customize products and make them more personal. An example of a very successful business in this space is of course Nike, with their customizable NIKEiD program, which lets you build your own Nikes.
Not only can you choose the colors and materials used to fabric your personal pair of Nikes, you can also enter a custom text to personalize your pair of shoes to the max, which is awesome.

Now you can also use SolidShops to support customizable products in your store. Let’s take the example of Nike’s shoes above, to ask our clients for a custom text to stitch on to their shoes.
Of course you can use the same techniques mentioned in this article for a lot of other use cases, like asking what the preferred delivery time is for a specific order.
Asking users to customize a product
To start with, we need to edit our product template. Go to the design section of your store and selected the “product” template.
The tags used below can be added to any product template to ask a user for extra information. Whatever a user prefers to enter in those fields will be added to the order data in your store backend. You could also add this data automatically to your PDF invoice templates.
Let’s dive in:
We’ll ask a user to enter his or her custom text to be stitched on the shoes they’re buying, just like Nike is doing. To do so, add the following tags to your product template inside the form that will add the product to the shopping cart. This form should have your “Add to cart” button inside of it as well.
<label for="custom_text">What text should we put on your shoes?</label>
<input id="custom_text" type="text" name="item_attributes[custom_text]" value="Your text here" />
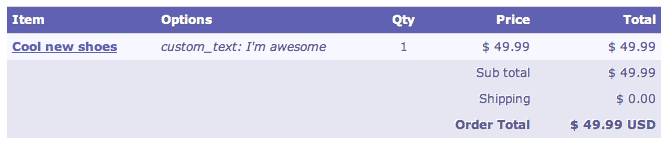
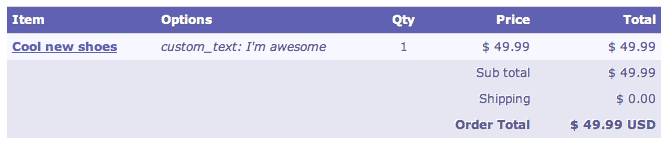
The important attribute here is name=”item_attributes[custom_text]”. You can use any other term instead of “custom_text” if you wish. The term you use to describe this extra information will be visible on the order details.
That’s it, the information entered in these text fields will now be automatically submitted to your shopping cart and to your order info if the order gets placed. When you view your order details in the backend of your store, you will see the text the user has requested to embroid on his or her shoes.

Asking to customize an order
Notice that we’ve customized a single product in the example above. This will allow you to let a user customize multiple products and add them to your shopping cart. For example, a user could buy three pairs of shoes and customize them all with a different text.
What we’re going to do now is a little different. We’ll ask a user for extra information about the complete order, not just about one single product. A good example here is asking what time a user wants us to drop of the order or to ask if we should gift wrap the order as a present or not.
To do so, edit your “cart” template and add the following field within the form tag of your shopping cart.
<label for="delivery_time">What's the best time to deliver this order?</label>
<input type="text" value="{{ cart.attributes.delivery_time}}" id="delivery_time" name="cart_attributes[delivery_time]" />
Presto! You are now able to grab extra information for an order.
Conclusion
You can add up to five custom attributes for products, as well as for your complete order. The names of the attributes you are using can be anything, but keep it simple for your own sake.
I’m curious what you’ll do with these additional product and order attributes, so don’t hesitate to post some creative solutions in the comments below! We really hope that this will help you build better stores for your clients. Good luck!
Posted by SolidShops on February 27, 2012 at 04:12 PM
With this update, we have added a feature that has been one of the most requested things so far: the ability to let your clients pass in extra data when placing an order.
This means that you can now ask your clients to enter additional data when placing an order in your shopping cart. For example, you can ask your customers to enter a text that they’d like to use for product engravings. Other examples include asking for an optimal delivery time, custom notes to add to the order, gift wrap choice or anything else you think of.

You can use up to five additional data attributes when building your shopping cart, which should be enough for most use cases.
More information on how to implement this functionality can be found in our documentation.
The following items have also been fixed and implemented:
- drag and drop images in product screen did not work properly in chrome
- a new filter string_replace has been implemented
Posted by SolidShops on February 21, 2012 at 08:43 AM
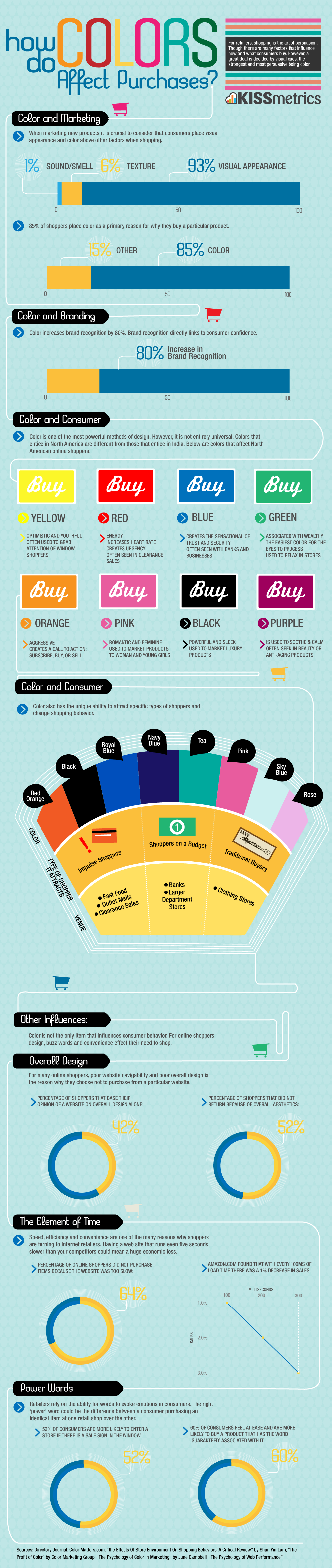
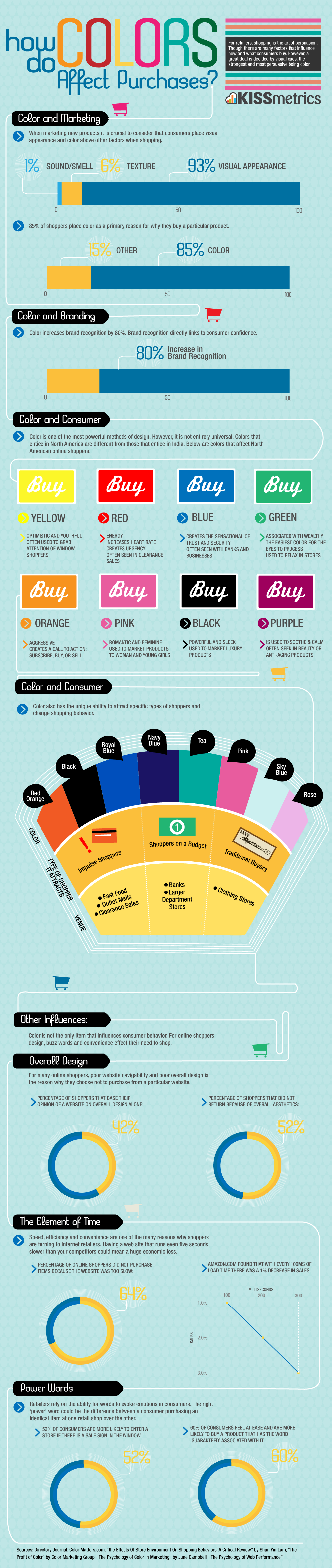
Did you ever think about picking the right colors for your store? If you did, you might know that the colors red/orange, black and royal blue (Burger King anyone) attract impulse shoppers and tend to show up a lot at outlet malls.
Warm exciting colors like red make you feel hungry and energetic. Lighter blue on the other hand makes you feel secure and trustworthy about a brand or store. That’s why so many banks have – you guessed it – blue logo’s and branding. Not that our banks can be trusted as much as they could be in the older days, but then again, a red logo wouldn’t help much.

Our friends at KISSmetrics have made an interesting infographic about how colors can affect purchases.
Not only do colors affect what kind of customers you’ll be attracting. The use of power words can also evoke certain emotions. For example: the infographic mentions that 52% of consumers are more likely to enter a store if there is a sale sign in the window. Definitely worth giving a shot in your online store as well.

Posted by SolidShops on February 12, 2012 at 11:31 AM
Hey there friends. In our interview series we’d like to showcase interesting stores and store owners on the SolidShops platform, as well as share e-commerce tips from people who are in the online store business every day.
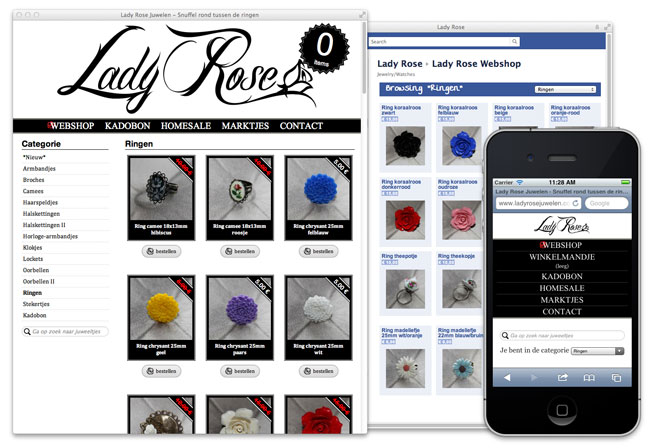
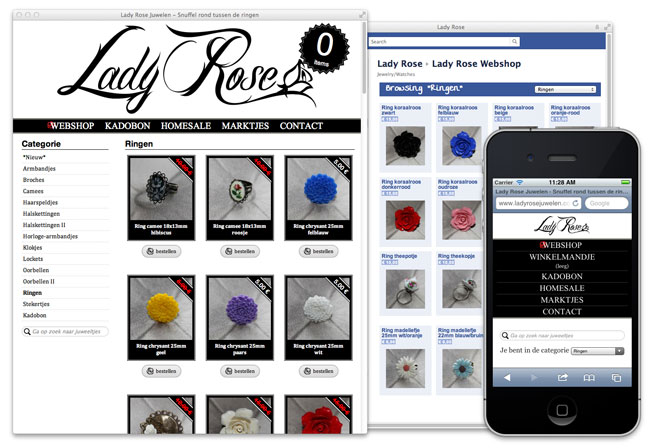
This week, we’ve had the chance to talk to Jill, who runs Lady Rose, an online store selling hand made jewelry with a straight-up ’50s feel to it. Read on to see what Jill’s tips are for running a successful online store.
Hi Jill, can you tell our readers who you are and how your started your online store?
Sure! I’m Jill and I’m a teacher. I teach Dutch to my students in school and I love my job, but I was looking for a way to be creative outside of school and do my own thing during my evenings and weekends. That’s how I got the idea of opening my own little jewelry business for people that are looking for creative but really affordable jewels and accessories.

How did you come up with the name Lady Rose for your business?
In my collection I use a lot of roses. Together with a friend who coined the term “Lady Rose”, I got excited about using that name for my business. There’s a funny side-story to it though. “Lady Rose” appears to be a music band in Asia, which has led a lot of fans to my Facebook page commenting on my jewels.
Of course, that was not really helping my business so here’s a little tip for people in the same situation as me: you can limit your Facebook page visibility to people from certain countries. It’s not that I didn’t like the high number of fans on my Facebook page, it’s just that they weren’t exactly looking for jewels :).
Your store is pretty successful to say the least. Do you mind sharing your secret with our readers?
I think it’s important to renew your collection on a regular basis. That’s definitely one of the things that make people get excited about visiting the shop regularly. Almost every day there’s something new to discover. That combined with prices that are affordable to anyone makes that people shop on a regular basis with us.
Besides that, I combine an online store and Facebook store with offline activities like home shopping nights. I think that’s another way to be there for your clients. Don’t just start an online store, but make sure you connect with them on a personal offline level. I certainly enjoy being amongst my clients. You guys would probably call that online/offline combination cross channeling.
One of the dreams I have is opening up my own little boutique store in my own house where people could come and pickup their orders, as well as browse through my collections.
Oh and of course, don’t skimp on hiring a good web designer for creating a design that’s truly custom made. Pascalculator designed my store and I’m absolutely happy with the result so I’d definitely recommend him.
What do you like most about SolidShops?
For me that’s definitely the ease of use of the SolidShops application. I’m not exactly a computer expert and I like how easy it is to manage my store with SolidShops. That and your amazing support make it a winner for me.
Great! Now tell us what’s the one thing you want us to improve?
Well, now that you’re asking. I’d love to have an automated way to inform my clients that their orders have been shipped. That’s something I’m still doing manually right now.
I’ll make sure to pass it on. Thanks for the tip and good luck with your business!
Posted by SolidShops on February 07, 2012 at 11:33 AM
It’s great to see that small businesses are moving faster than ever before. A lot of large companies are having trouble keeping up with the boutique online stores and small businesses that are communicating with their fans through Facebook and Twitter in an authentic way.

Lady Rose, a Belgian jewelry store launched on SolidShops recently, understands what it takes to build an online presence. Not only did they optimize their store for any screen resolution by adopting a responsive web design approach, they also launched a Facebook store on our platform to reach out to the 2000 fans on their Facebook page.
That way, their Facebook fans don’t have to leave their natural cosy Facebook habitat to browse and buy new products.
Keep your eyes open for more responsive stores and Facebook commerce. We think a lot of businesses will catch up soon with this trend.
Posted by SolidShops on January 31, 2012 at 01:26 PM
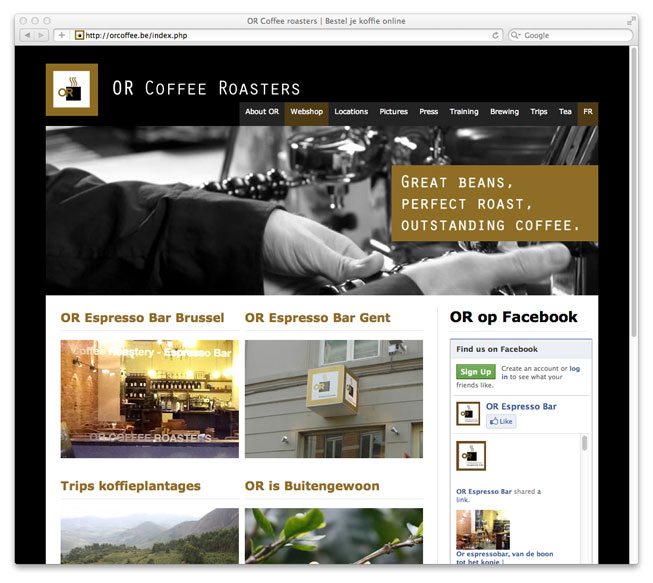
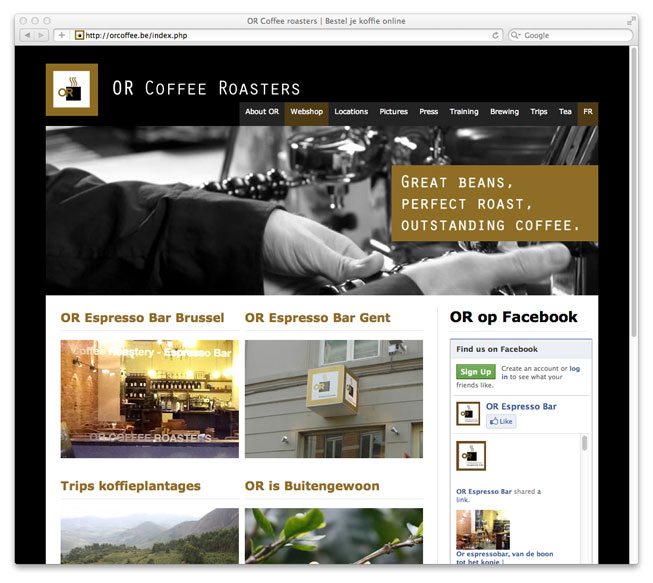
Coffee Or has been a SolidShops client for some time now. Earlier this month they opened up a new espresso bar in Brussels and now they’ve just updated their online store. Check it out and if you’re in Brussels or Ghent one day, make sure to visit their cosy esspresso bar which is packed almost every day.
Website: http://orcoffee.be/

Posted by SolidShops on January 29, 2012 at 08:28 PM
Sometimes it can be nice to show related products on a product page, so that your visitors can more easily browse your store. To do so, we’ll be using product tags to match products to each other. To start, add a couple of products to your store and don’t forget to fill in the “tags” field with tags that match the products, like “coolstuff”. I’m just making up a tag here, use anything that’s logical for your own store and products.

In your “product” template, load up the current product as follows:
{% set current_product = product.get() %}
{{ current_product.name }}
Next, we will get a list of products, but only those that match the tags that have been entered in our currently loaded product. Here’s the snippet you can use to do just that:
{% set related_products = product.getList({"tag":current_product.tags}) %}
{% for p in related_products %}
{{ p.name }}
{% endfor %}
There you have it. Related products in just a few lines of template code.
If you’d like to see more of these little code snippets, let us now in the comments below. Enjoy!















Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.