Posted by SolidShops on July 23, 2011 at 09:16 AM
While a part of our team is travelling between Ibiza and South Africa(enjoy!), we have prepared the following maintenance release.
As you know, we will only be deploying bugfixes and smaller features during this summer. But that doesn’t mean we are sipping cocktails all day long, although sometimes we wish we were ;)! We are currently working on features that our clients requested like discount coupons, an API based on our twig language and facebook stores!
The 1.2.3 maintenance release includes the following improvements and fixes:
- You could only upload product images > 200×200. Now you can upload any format.
- A new currency filter has been added. documentation
- Stock tracking data has been added to our template language “cart” object. documentation
- While saving templates, a certain error was not caught.
- We increased the upload limit of files from 2MB to 3 MB.
- An error while logging in with IE with wrong credentials has been solved.
- And most important, an issue with the tax calculation on shipping costs that occured in a specific case has been solved.
Enjoy the summer everyone and keep your feedback and requests coming!
Posted by SolidShops on July 09, 2011 at 03:53 PM
Aah summer, the greatest season of them all. But that doesn’t mean we got our tan on, we had a release to prepare for you guys. Here’s what we’ve fixed in this release, based on our clients’ feedback. Thanks for that!
- sisow iDeal payment provider documentation has been updated
- multiple file uploads are now possible in the assets browser
- added support for Swiss Francs
- added support for Danish Krone
- loading product details via product.get() is now possible in partials (thanks Pascal)
- a bug has been fixed where the assets browser showed incorrect thumbnails (thanks Pascal)
- minor UI improvements in the “Add/Edit Product” screen
- text didn’t reflect new lines in the order confirmation page, this has been fixed (thanks Jeroen)
- minor textual improvements have been made to the Dutch checkout translation (thanks Jeroen)
- minor UI improvements in the “Staff Logins” admin screen
- you can now add custom JavaScript to the checkout pages by adding a file “checkout.js” to your theme
- autocomplete functionality in some browsers made the checkout form inconsistent. This has been resolved (thanks David)
- when adding a user, the password field kept saying that the password was “too short”. This has been fixed.
- It’s also possible to sent out order confirmation mails to every staff login instead of the “contact email address” only
Enjoy the summer everyone and keep building better stores with SolidShops!
Posted by SolidShops on July 07, 2011 at 09:30 AM
Writing great CSS is an art in itself. Web designers are always pushing the limits of our favorite markup language. There have been a few cool initiatives like the LESS css preprocessor to make the use of variables possible inside CSS.
With SolidShops however, you don’t need the overhead of additional libraries, just use our simple templating language to assign variables or even write if/else structures inside your CSS files.
Here’s a small example to give you an idea of how you can make writing CSS easier by using variables inside your stylesheets:
{% set roundness = "5px" %}
.roundit {
-moz-border-radius: {{ roundness }};
-webkit-border-radius: {{ roundness }};
border-radius: {{ roundness }};
}
If you want to change the roundness of your elements with class .roundit, just adjust the variable on top once instead of manually updating every single occurrence of the border-radius property.
I’m sure that you designers and developers out there have many more creative ideas on how to use this for your own benefit. If you got some ideas to share, post them in the comments below and we’ll add them to this post!
Posted by SolidShops on June 24, 2011 at 03:09 PM
On schedule as always, we bring you version 1.2.1 which is a maintenance release. All stores have been automatically updated to the latest version of the SolidShops application. This release fixes several small bugs which our users have noticed.
Of course, a lot more has happened in the past two weeks. We are working on a number of new features which we are sure you will all like! We still need to polish some details of these features and have decided to do that first, before releasing them to the public.
Stay tuned for further updates, here’s what’s fixed in 1.2.1
- titles are now shown in your browser’s title bar to facilitate tabbed editing of templates
- assets sometimes showed a cached version of thumbnails, this has been resolved
- shipping costs would not be zero when a shopping cart was empty, this has been fixed
- dates sometimes showed “Today” incorrectly on the list orders page, this has been resolved
- we’ve made it more clear that you need at least one “base” shipping rule
- saving Chinese, Japanese or related characters in templates would result in weird looking characters, this has been fixed
That’s it for this release folks. We’ve resolved all bugs that our users have sent us in these two weeks. Stay tuned for some exciting new features in our upcoming releases and thank you all for sending us feedback and bug reports!
Posted by SolidShops on June 19, 2011 at 06:05 PM
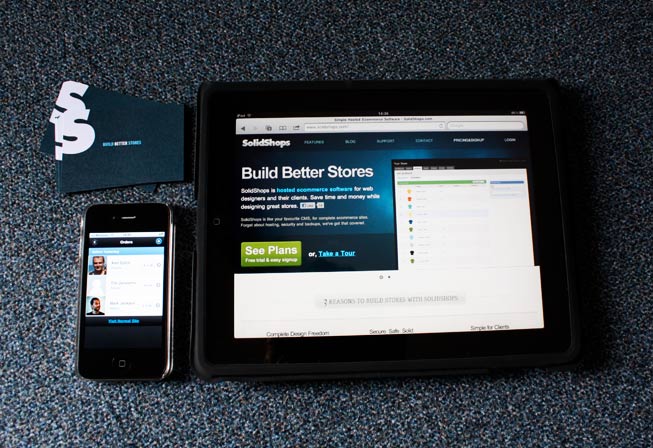
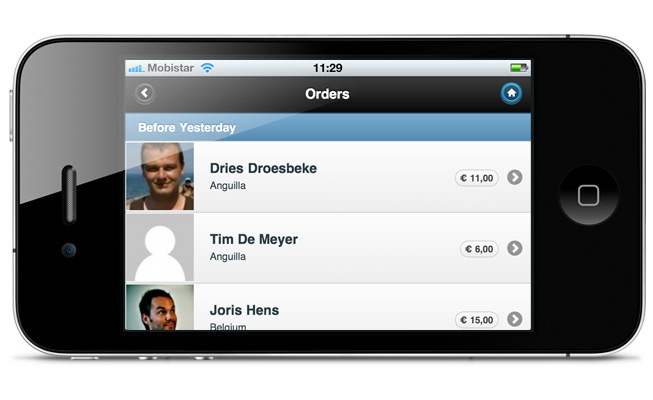
Last week we launched the first version of our mobile web app.
When building mobile applications you have a few different options. The biggest choice one has to make is going native versus going web based. In this post I’d like to explain why we decided to build out a mobile web app and not a native application for iPhone, Android or another specific single platform. Let’s go over the pro’s and con’s of both approaches in a nutshell.
Native mobile apps
Pros
- offline capabilities
- performance is often better compared to apps running in the browser
- app stores make your app more easy to find or discover in one central location
- better overall user experience
- you can more easily access device specific hardware capabilities such as the accelerometer, GPS, camera, …
Cons
- targeting multiple platforms requires different apps and programming methods
- you have to publish your app to multiple app stores (BlackBerry App World, Apple App Store, Android Market, … )
Web based (HTML5) mobile apps
Pros
- you have offline capabilities as well: html5 database storage API
- only one version of the app is enough for all your users since it runs in any mobile browser
- you can easily re-use your existing codebase
- no need to learn a new language or technology, you can use your web skills
- updates instantly affect all users without going through an app store
Cons
- it’s more difficult to access specific hardware capabilities of a devices (camera, accelerometer, …), however this might happen in the near future
- performance tends to be a bit slower in the browser, although this can also change over time
- it’s more difficult to get the same user experience as with a native app, e.g. gestures are more difficult to mimic in the browser
Hybrid Mobile Apps
To make things even more difficult, you can also decide to mix both of the approaches mentioned above by building your app in html/css/javascript while at the same time leveraging the power of frameworks to access hardware capabilities of a device. This can be done by using frameworks such as PhoneGap or AppCelerator to build your hybrid apps.
The number one advantage of this mixed approach is that you can use techniques you already master (html/css/javascript) to build your app and then deploy to multiple platforms at the same time. Depending on the framework, you’ll be able to deploy your app to the iPhone App Store, the Android Market and even to the BlackBerry App World.
We chose not to go native, we chose something else
For SolidShops, the choice was rather straightforward. Our goal is simple: be the best and most user friendly ecommerce platform out there for web designers and their clients.

We want everybody to be able to check their orders on demand, no matter what platform they are on. We don’t need access to all the fancy pants hardware stuff like your camera and GPS. We want to be able to push out updates whenever we need to without Apple deciding whether or not to accept our app.
We chose to go web based with jQuery mobile and think that is absolutely the best approach for us and our users.
Not convinced about the power of the mobile browser? Read here why HTML5 will kill the native apps as we know them! We hope that you will all enjoy the mobile application and as always are looking forward to your feedback. Let us know what we can improve to help you build better stores.
To use SolidShops on you mobile device, simply point your mobile browser to https://m.solidshops.com and login with your store credentials. Happy surfing!
Posted by SolidShops on June 16, 2011 at 10:09 PM
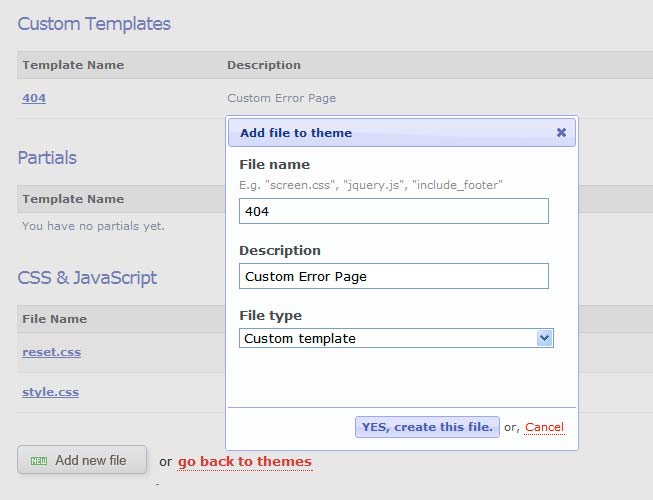
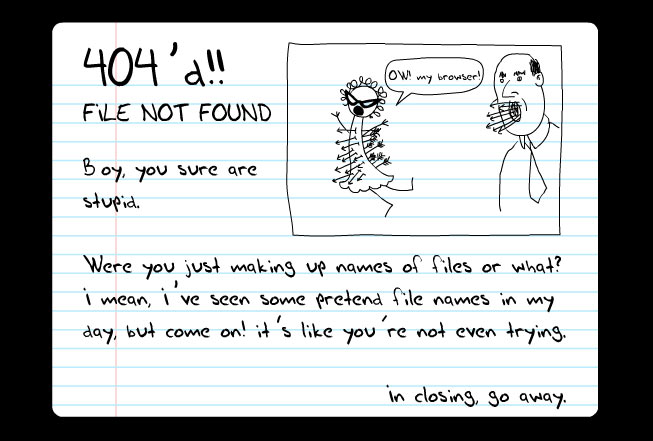
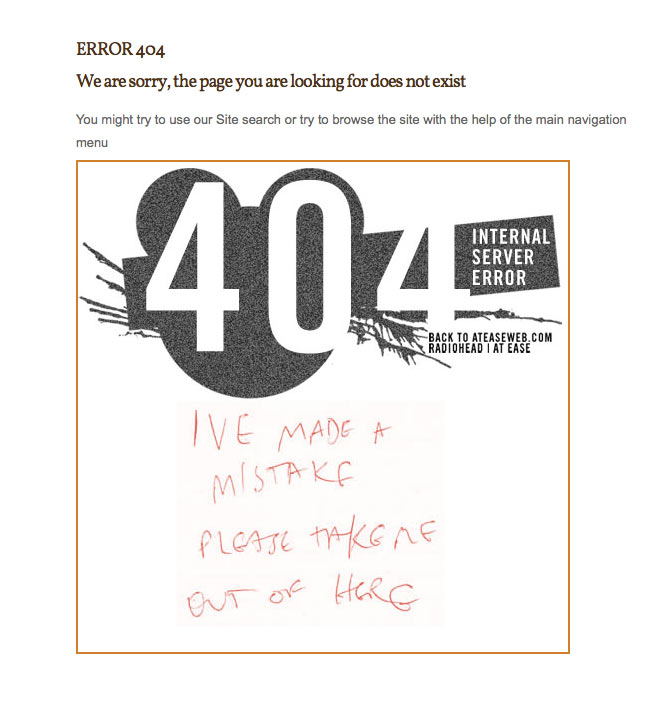
The dreaded 404 page is the page your visitors reach when they try to go do a page on your site that doesn’t exist. Maybe the page has moved or there was a typo in the URL. Whatever the cause, your user may be confused about what to do next or may even be put off by the ugly default “404 – Page Not Found” error your browser pulls out of its hat.
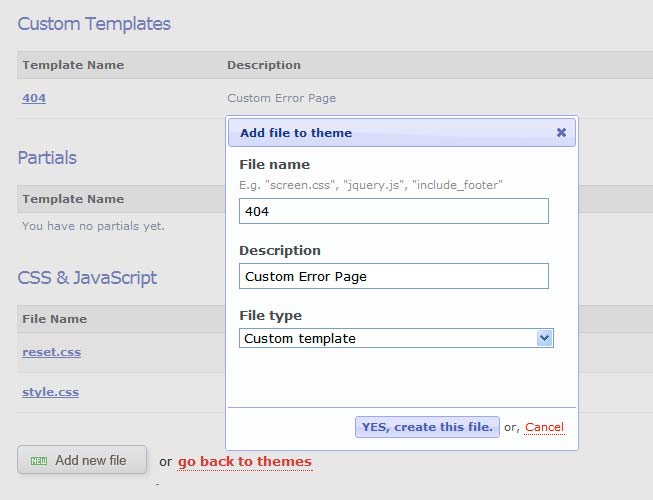
Some creative web designers go the extra mile to comfort their visitors that have lost their way around the site. You can do the same with SolidShops, simply by creating a new “Custom template” named “404” in your store’s theme. Design the page just the way you want and whenever visitors land on a non-existing URL in your store, they will be redirected to your custom 404 page.

Here are a few great examples to give you some inspiration.



A whole lot more great examples:
http://www.hongkiat.com/blog/60-really-cool-and-creative-error-404-pages/
http://www.sitesketch101.com/404
http://www.smashingmagazine.com/2007/08/17/404-error-pages-reloaded/
http://www.hongkiat.com/blog/49-nice-and-creative-error-404-pages/
Let us know how you’ve spiced up your SolidShops 404 page and we’ll feature it in this post!
Posted by SolidShops on June 10, 2011 at 01:52 PM
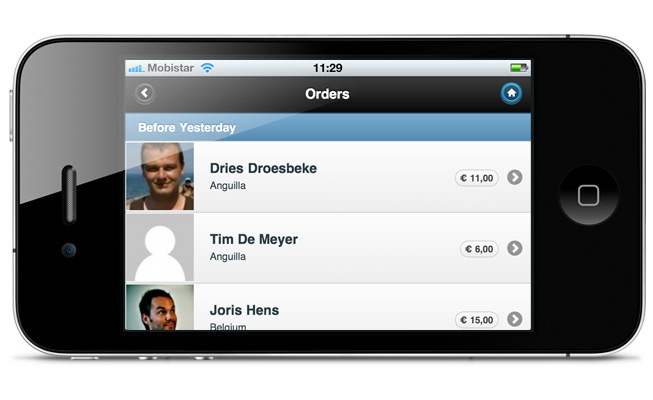
Today we launch SolidShops mobile for all you hipster web designers and shop owners that want to be able to check store orders on the go. Just visit https://m.solidshops.com with your iPhone, Android, Windows mobile, BlackBerry or any other browser enabled mobile device and you are ready to rock.
With this initial release, you are able to check what clients have ordered in your store. In future releases we will expand the functionality of the mobile application based on your feedback, so please, let us know what you want us to add and we’ll look into it.
It’s a web application, not a native app
Before we decided to make a web application, we thought about who would be using the mobile application. We’ve noticed that our clients who run an online store have different preferences when it comes to mobile devices. Some would use an iPhone, others would prefer their BlackBerry and then there’s a large number of people using even other platforms such as Android, Symbian or Windows Mobile.

We decided to take the web based route which has one big advantage over native apps: any mobile device with a (modern) browser can use our mobile application. Let us know in the comments if you are having problems with the application and please share what platform and browser version you are on.
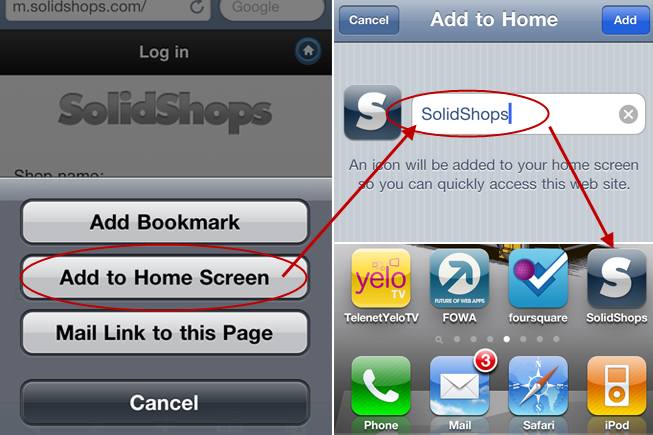
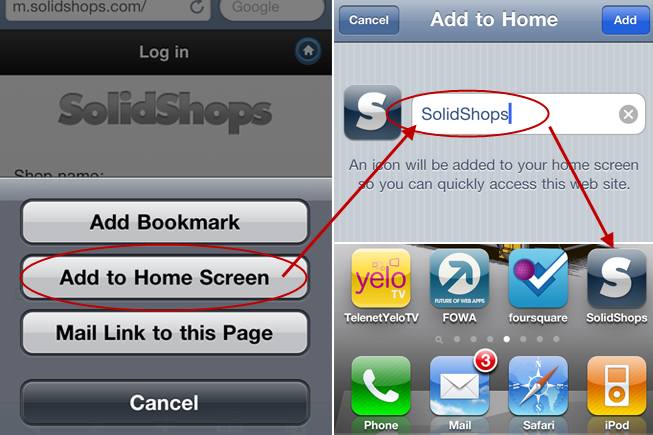
iOS users: put it on your home screen
If you own an iPhone, iPod touch or iPad, you can easily add the application to your home screen so that it feels just like a native app. In order to do so, follow the following easy steps:
- fire up Safari and navigate your browser to https://m.solidshops.com
- press the + icon at the bottom of your screen to “Add to Home Screen”
- give it the name “SolidShops” or any name you prefer
- et voila, you can now start it just like any other app

Thanks to our users
Many of the ideas to improve SolidShops come from our users. Without that input and feedback we wouldn’t be able to pivot our software into a direction that makes it easier for web designers to build online stores for their clients.
Thanks for the patience and the extremely valuable feedback you have given us in the past few months. We are happy to turn that feedback into a better application, one release at a time.
Enjoy the app everyone!
Posted by SolidShops on June 10, 2011 at 01:49 PM
Let’s kick off the release of SolidShops v.1.2 by saying thank You! Thanks to all our users who have been building better stores with SolidShops and who have given us the feedback necessary to mature and improve the application.
This release marks the start of a number of new features which have been asked for by the SolidShops community. Let’s not beat around the bush, here’s what’s new and what has been fixed.
- SolidShops mobile is here for iPhone/Android/BlackBerry and more
- support for iDEAL payments through Sisow.nl – documentation is here
- you can now select “active” of “sandbox” mode for testing payments
- even better error reporting when building templates
- uploading of web fonts to your assets is now possible
- a small pagination bug has been fixed
- a bug was fixed that would prevent some users from opening the assets browser
- image thumbnails are generated in your assets browser in all folders
All stores have been automatically upgraded to version 1.2 of the SolidShops app.
Thanks again for your valuable feedback and bug reports. Keep that feedback coming and we’ll keep pushing out updates that you will love!
Posted by SolidShops on June 09, 2011 at 09:10 AM
SolidShops is a great application no doubt, but it wouldn’t be so great without the amazing support and feedback we’ve received from our users over the past few months. Every two weeks, we iterate and deploy a new version which includes bug fixes, tweaks and new features that our users have asked for.
Some users have asked us for deep insights in building custom templates and themes for their clients’ stores. Even though our template language is documented pretty well, we understand that our users can benefit from a kickstart to start building better stores.
Free workshop on June 14th, 2011 @ Burooz coworking space
In order to give something back to the community, we’re organizing a series of free workshops where me and my co-founder Dries will be helping our users out in person to get those stores up and running in no time. Hell, we’ll even bring some beers with us to make sure everybody is motivated enough to start working on their stores after their long day of work, you won’t be sorry!
Our first workshop is planned for June 14, 2011 and will take place in the amazing Burooz coworking place in Antwerp starting at 17:30. You are welcome from 17:00 to meet some other web and ecommerce professionals.
We like to keep things cozy, so we will keep the number of participants for this session pretty low.
Here’s what you can expect from the Burooz venue
Can I come too?
Yes, if you are active in the web space and have a thorough knowledge of HTML/CSS (we’ll be building online stores after all) we’d love to meet you! Of course, we’d love to meet you anyhow, but the workshop probably isn’t for you if you think a doctype involves calling a docter or if you use a stylesheet for covering your bed.
Interested in joining us? Signup is now closed. The following attendees have been confirmed:
Workshop Details
When
Tuesday June 14 – 17:00 – 19:00
Where
Burooz coworking Antwerpen
Duboisstraat 50
2060 Antwerpen
View Larger Map
Posted by SolidShops on May 28, 2011 at 02:14 PM
Two weeks have passed since we launched version 1.1.3 of SolidShops, so today we bring a new update online that contains the following fixes and features:
- added documentation for the Ogone payment provider
- captcha images on your contact forms have been made smaller to fit your clients templates better
- fixed a small bug to support foreign languages when sending out order confirmation emails
- we now show you the exact line number if you have an error in your templates
- it’s now possible to use Chinese and similar languages in your store backend
- orders created in test/sandbox mode are now clearly marked as such
- added support for currency: Hong Kong Dollar
- added support for currency: United Arab Emirates Dirham
Thanks again for everyone who has submitted their feedback. We use your feedback to improve our product continuously and we will continue to deploy a new release of our software every two weeks.
As you can see this release is a maintenance release that contains little or no new features. This will be one of the last releases in version 1.1. Look out for version 1.2 which will contain several exciting features our users have been asking for.
Enjoy the update everyone and keep building better stores!











Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.