How to save time building themes for your stores with CSS frameworks
At SolidShops we’re all about making you more productive. Our goal is to help you build stores and websites faster and better and you can do that by leveraging the power of CSS frameworks like Twitter Bootstrap and Kube.
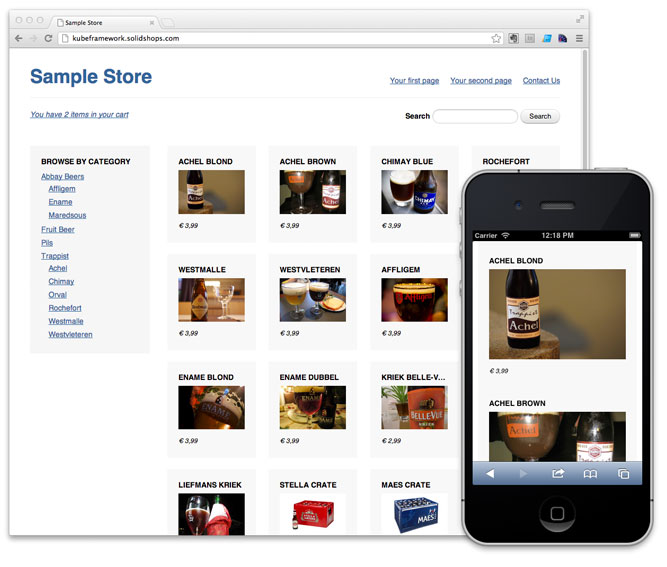
We’ve created two vanilla themes you can use to kickstart a new SolidShops project. We’ve used Twitter Bootstrap and Kube Framework as our weapons of choice. In its simplest form, Twitter Bootstrap and Kube are nothing more than pre-written CSS files you can use to boost your design work.
Especially if you want to create a responsive design (you know, a design that adapts to any screen resolution like mobile phones, tablets, …) for your next client, you’ll notice that you can save hours by using the pre-defined css classes to define a responsive grid.

You can install the themes by logging into your store and by navigating to the “Design” and “Theme store” tab.
There you’ll find the Kube Framework theme (which is easier to get started with) and the Twitter Bootstrap theme (which has more features but is a bit more complex).
If you’d like to take a look at how these boilerplate themes look like before installing them, we’ve set up demo stores for Kube Framework here and Twitter Bootstrap over here.

Because every project is unique and has unique design requirement, we’ve decided it’s better to ship a vanilla and stripped down version of the themes, so you can add in your own styles to customise the design to your liking.
We hope that these two frameworks will speed up your development time and workflow.
Let us know if you have any questions or suggestions on how we can make you even more productive. We’d love to know!
Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.