Help & Documentation
Design
- Looking for our template language documentation?
- Go here
- Design
- What are custom templates and how can I use them?
- How can I customize the look and feel of the checkout pages?
- How can I add custom JavaScript code to the checkout pages?
- How can I add a partial to the checkout pages?
- How can I link a favicon to my templates?
- How can I build a custom 404 'page not found' template?
- How can I design custom PDF invoices?
- How can I change the email notification text?
What are custom templates and how can I use them?
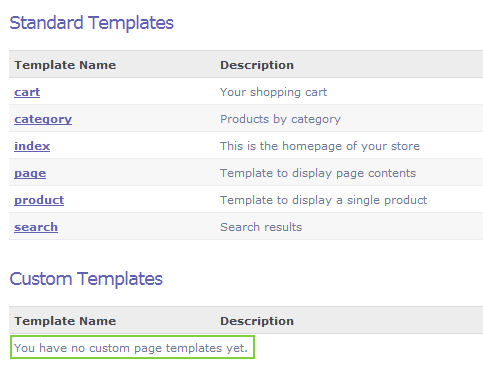
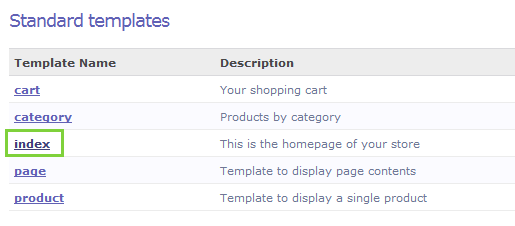
A theme is composed of several templates. Consider the following "standard" templates:
You will find all of the above templates in your "standard templates" when you edit or build a theme.
- index: your homepage
- product: detail layout of a single product with e.g. a product picture, price and an "add to cart button"
- cart: your shopping cart layout
You will find all of the above templates in your "standard templates" when you edit or build a theme, since they are used in any store.
On the other hand, you might want to add some other templates like a "contact" template. You can add any custom template to your store by going to "Design → Themes" and clicking the "Customize" link on your theme.
From there, you will see all your standard templates.

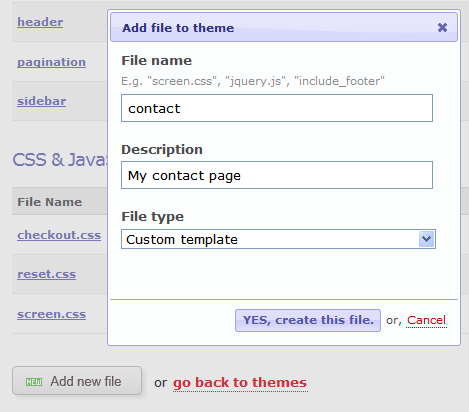
Let's say we want to add a "contact" template to our store so that anyone can surf to www.mystore.com/contact
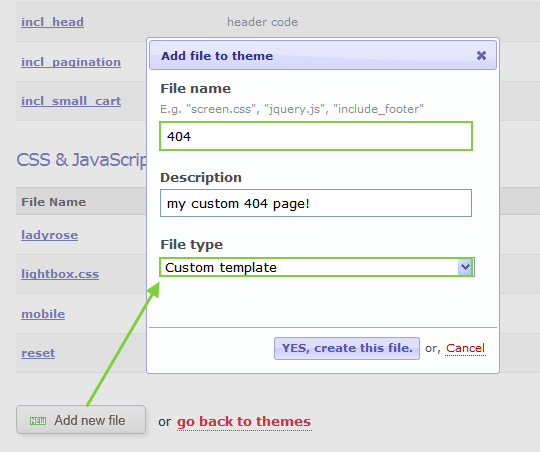
To do this, click on the "add new file" button at the bottom of your screen and save the new file as a "custom template" named "contact".

Once you save this new template file, it will show up under the "Custom Templates" title and your visitors can see the template at www.yourstore.com/contact

Now edit the template and visit www.yourstore.com/contact to see the result. You can create any kind of custom template for any purpose.
How can I customize the look and feel of the checkout pages?
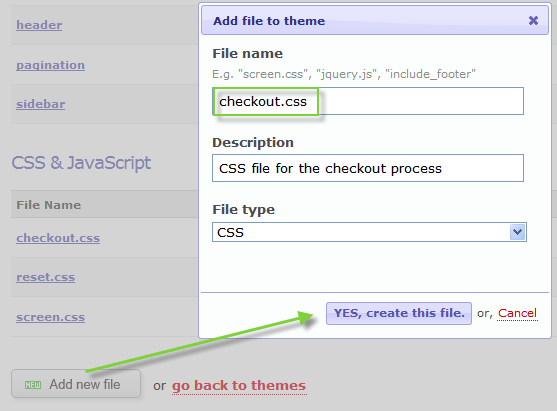
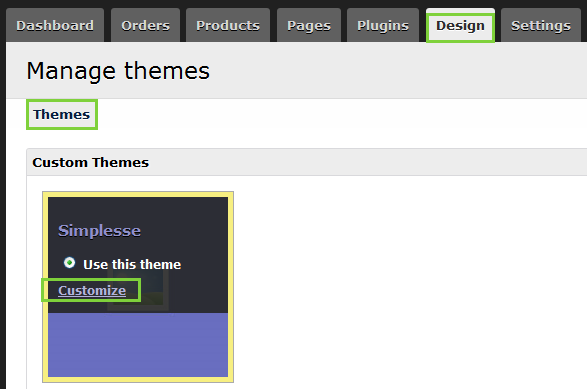
Go to your current theme and click the Customize link.
Once there, create a new css file called "checkout.css". We will automatically detect that file on the checkout process pages and load up your custom stylesheet.

The only thing left to do now is edit the css file so that the checkout process matches your store's overall look and feel. Below is an example to get you started.
You can give any element on the checkout process pages a custom style. Just visit your checkout process and open up the html source in your browser to see all elements you can style.
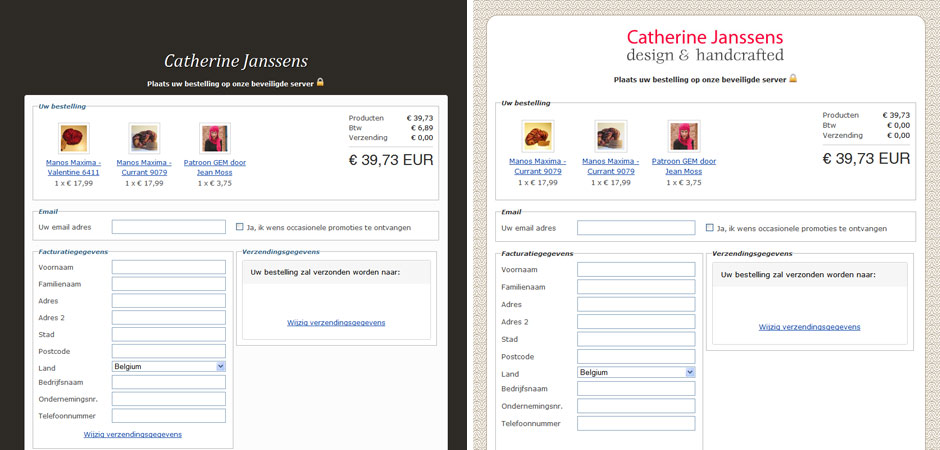
As simple customization can look like this (default on the left, custom on the right).

How can I add custom JavaScript code to the checkout pages?
In a similar way like adding custom CSS as described in the help item just above, you can add custom JavaScript code to your checkout process pages by creating a JavaScript file named "checkout.js".
When we see a file that has the name "checkout.js", we will include it as the last script file in your checkout pages. That way you can add your own scripts like Google Analytics or custom jQuery code to your checkout process.
How can I add a partial to the checkout pages?
If you create a "checkout_body_container_pre" partial in your theme, this will be included on the SolidShops checkout and confirmation page. The output of the rendered template will be added into a div right below "body > container".
How can I link a favicon to my templates?
Go to your current theme and click the Customize link.

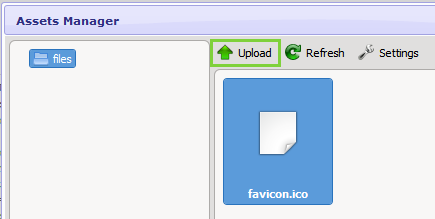
There, select "manage my assets" on the right side of your screen to upload your favicon.


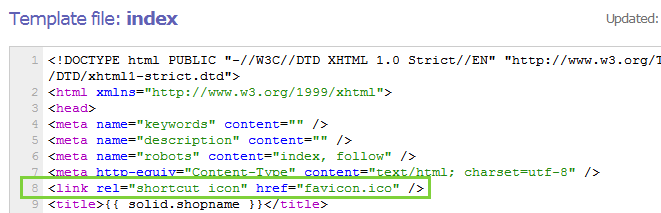
In this example we'll be editing the "index" template. Click on the template you want to edit and navigate to the head-tag of your template.

There, add the html-code necessary to link a favicon, like in the screenshot below.

Save your template and your favicon will be active from then on.
How can I build a custom 404 'page not found' template?
When a user visits a link that does not exist in your store, he or she will see our default "page not found" template. These pages are often refered to as 404 pages, named after the 404 error code your browser will trigger when a page cannot be found.
The default 404 page is quite boring (we bow our heads in shame) and may not fit your design. Have no fear, since you can completely style the 404 page to your liking. The only thing you have to do is create a "custom template" named 404 and add it to your theme, like so:

Design the page just the way you want and you are all set. From that point on, we will redirect your visitors towards your shiny 404 page, every time they reach a URL in your store that doesn't exist.

Need more inspiration? Here are a lot of great 404 designs to get you started.
How can I design custom PDF invoices?
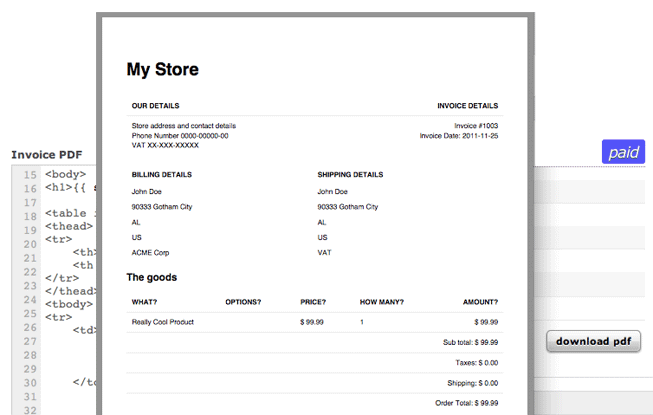
You can download a PDF invoice from within an order details screen, by clicking the "download PDF" button. That will generate a PDF based on the order data and based on an HTML template which can be customized completely.
To customize the way your PDF invoices look or to change the data that is displayed, you can go to "design → Invoice PDF" in the backend of your store.
There you will find a template that can be customized using your own HTML and CSS in combination with the Solid template language. Take a look at the available order variables which you can print in your invoices to create PDF invoices your clients love.

How can I change the email notification text?
The subject and body of each email message can be changed here. Email notifications can also be enabled or disabled on that page.
You have the option to configure plain, html or plain+html emails. Our template language can be used to read data from your SolidShops database.
Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.