Help & Documentation
Javascript Library
Introduction
The SolidShops javascript library contains a number of methods you can use to enhance your online stores. For example, you may want to show a users wether or not a product is in stock, without the user having to submit a page.
These kinds of interactions are only possible by utilizing a client side language such as Javascript. To make it easier for you to implement such common functionalities, you can use this library.
If you need help, shoot us a message on Twitter, Facebook or via email.
Options and parameters
Once you've loaded the library, you can give it some parameters. The following parameters are supported:
| Parameter | Type | Description |
|---|---|---|
| SolidJS.symbol | string (optional) | The currency symbol to be used. This can be {{ solid.currency_symbol }} |
| SolidJS.thousand | string (optional) | Thousand separator. This can be {{ solid.currency_thousand }} |
| SolidJS.decimal | string (optional) | Decimal point or comma. This can be {{ solid.currency_decimal }} |
Method: enhanceVariants()
Converts a select box with all your product variant options into separate select boxes. It then starts listening for a change event, so that we can update price and stock info without requiring a page reload or form submit.
| Method | Parameters | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| SolidJS.enhanceVariants(product,options) | product: product information in JSON format, usually {{ product|json }}. | |||||||||||||||||||||
options: an array containing any of the following options:
|
If you want to see a complete code example, see the chapter below.
How to enhance product templates
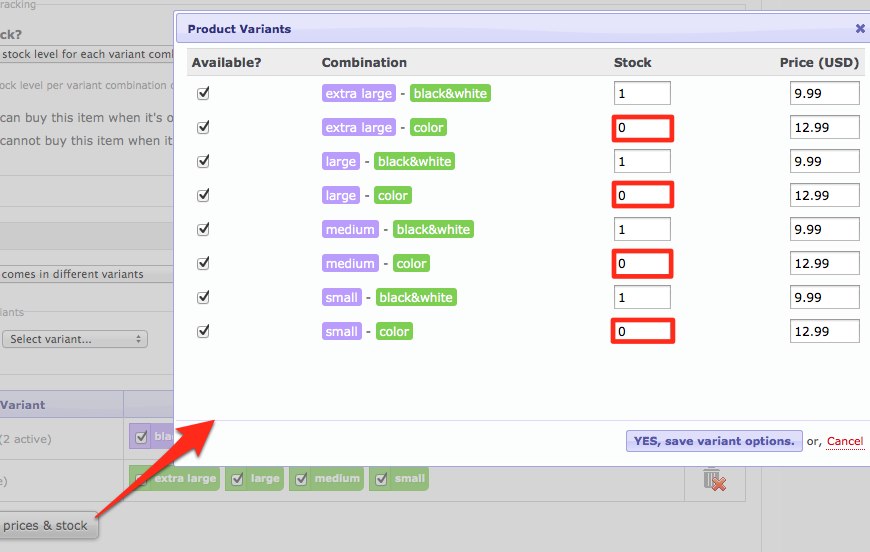
Consider the following scenario: you have a complex product called "Cool T-Shirt" that comes in different sizes, but also in different printing qualities. For example: your customers can buy the shirt in different sizes (small, medium, large and extra large) and in different print qualities (black&white or color). When adding the product in SolidShops, you would have something like this:

As you can see in the above screenshot, we don't have a the T-Shirt in stock when a users wants them printed in color. Only the black & white versions are still available. We now want to disabled the "add to cart" button when a users selects an option that's out of stock, without having to wait for the user to submit the form. This can only be done by using Javascript and that's where our library comes into play.

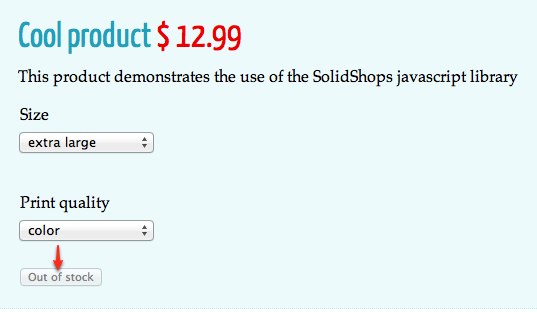
As you can see in the screenshot above, the "add to cart" button will be automatically disabled once a user selects a combination that you has 0 in stock. Also, the price will automatically change to 12.99 when a user selects the colored T-Shirt instead of the black&white version. Here's a working example:
To make this work the first thing you need on your products template (or any other template) is variants, like this:
This piece of code will print out your variants (if there are variants linked to your product) in the most simple way. This even works on browsers that don't have Javascript support enabled.
The problem is that once you have a lot of variant combinations (e.g. 5 sizes * 6 colors = 30 combinations in your select box) this becomes a less handy solution for your visitors.
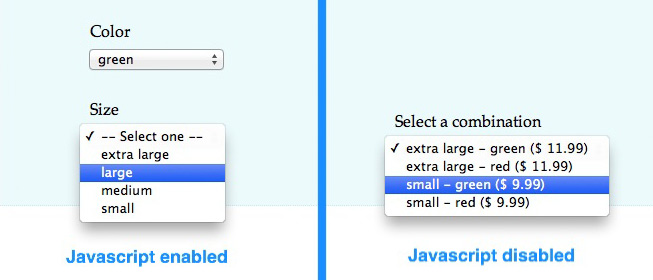
When you apply the Javascript library above and call the enhanceVariants() function, this one select box will be converted into separate select boxes for each of your variants like color, size and so on.

In the big code sample just above, you will see a reference to an item with ID placeholder_price, this could be something similar to:
When a user changes the options of your product to let's say "large" and "red", we'll know what price to put in the placeholder_price element,instantly, without a page refresh.
Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.