Posted by SolidShops on February 01, 2015 at 02:22 PM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a big maintenance release with some improvements, based on the feedback we’ve received!
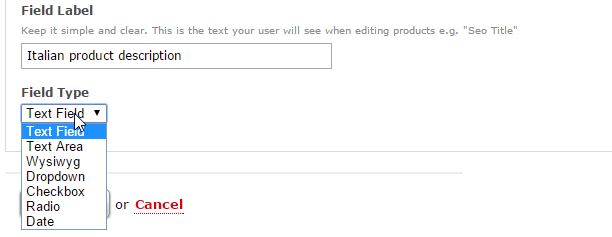
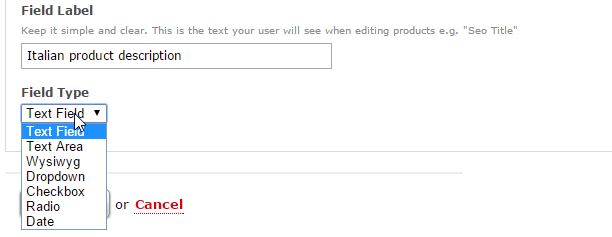
Custom fields
From now on you can add multiple custom field groups to one product. This can be useful if you need a custom field group for several languages or if you need custom fields that are only relevant for some products.
We added extra custom field types such as a checkbox, a radio button and a datetime picker.

We made some changes to our invoicing system to be compliant with the new EU VAT rules
Since January 1 2015 some new VAT rules are applicable for stores selling to/from the EU.
For B2B nothing has changed but if you are selling digital products to customers(B2C) you must charge the tax percentage applied by the country of the buyer and not the one of your own country.
If you did need to change something, you should have been notified by us. Please check however in any case your tax settings with your accountant!
A good writeup can be found at The Next Web.
The official information issued by the European Commision can be found here: http://ec.europa.eu/taxation_customs/taxation/vat/how_vat_works/telecom/index_en.htm
Shopping cart calculations
Since customers started to use our product for more complicated themes, we noticed we could improve our API object attributes.
The interpretation of the subtotal attribute in our order/cart objects wasn’t always clear since,depending on the tax setting of your store, it might contain tax or not. For the sake of simplicity we renamed the following fields:
- order.items_subtotal -> order.items_price_total
- order.item[0].subtotal -> order.item[0].price_total.
- cart.items_subtotal -> cart.items_price_total
- cart.item[0].subtotal -> cart.item[0].price_total.
There was an issue with the calculation of the cart total which we solved as follows. Since the coupon was deducted from the cart total (after taxes & shipping), the tax in our order and cart attributes was not recalculated. This has now been solved.
A new attribute order.discount(and cart.discount) has been added so you can print the discount of the shopping cart without tax. The attribute order.coupon.discount, that showed the discount amount(tax included) is still available.
Although we updated all references where these objects were used(themes, mails, invoices, theme store) we suggest to keep these changes in mind if you copy/paste an existing template into SolidShops.
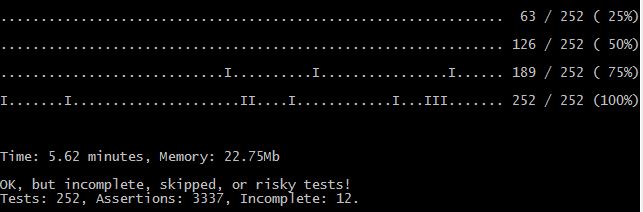
Unit & integration tests
Since we had some regression issues caused by different reasons we started to write unit tests (before and after !) every change in our codebase. We also wrote a lot of integration tests for all kinds of important things like cache invalidation, template rendering, virus scanning and all kinds of shopping cart calculations (incl/excl tax, shipping, discounts etc).

Bugfixes
Objects used in our template language and api:
- An extra field has been added to the variant combination object (product.variant_combinations.extra). This field can be used for different purposes like a discount per variant combination or additional information about the variant combination.
- We added the date_created attribute to the page and product object
- Each order object has a new “status”(pending,paid,shipped,…) attribute and the order filter has been updated so you can search orders based on this status.
- The order.date_paid attribute has been removed since it was never used.
- We introduced an order.payment_method attribute so you can read the selected payment method in your api or email templates.
- We added the tax_setting attribute to the order.items object
- We returned the order.notes attribute in our api and template objects so to have access to the comments about an order in an external system
- We added an id attribute to the custom field object. It’s also possible to filter all custom fields based on this id.
Security
- Our servers have been patched for the POODLE vulnerability
- Our servers have been patched for the GHOST vulnerability
Payments
- The server 2 server integration of Ogone did not succeed in some circumstances. We updated our library to prevent this in the future. This was something that was also missing in the Ogone documentation. After having contacted Ogone they told us they would update the documentation
- The Paypal payment gateway showed a link to www.solidshops.com instead of www.yourshop.com once the payment was done. The customer was redirected to the correct domain though.
Checkout
- When you used our checkout partial “checkout_body_container_pre” to print images that contained links to http resources you received mixed content warnings. This has been resolved.
- When you returned from the checkout page back to your cart, the selected payment method was not remembered.
Theme
- If pagination was used on a custom template, the first_url attribute of the pagination object contained 1 for the first page. So the url was domain.com/templatename?p=1 instead of domain.com/templatename
- We solved a regression bug where order.get() would not return the current order on the order confirmation page
Admin
- 20 instead instead of 10 orders are shown on the order tab
- In our email and invoice templates we injected a variable “order” with all the information about the order into the template. The problem was that this variable replaced the default “order” object. Since you couldn’t use the default order object anymore, we changed the variable and injected it to orderObject so you could use both. All templates have been updated.
- Order attributes that contained to much text unnecessary stretched the layout. From now on these long texts are wrapped over multiple lines
Other
- From now on our caching layer gets refreshed when things like tax settings, coupons or categories change.
- An option has been added to our theme importer so you can automatically activate the newly imported theme. This setting is remembered so this should significantly speed up development if you are importing your theme from git during development.
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on October 12, 2014 at 07:02 PM

IoT Order Notifications in NodeJS
Since the beginning of SolidShops, we already had realtime desktop notifications for every store that was created. Today our little Pal Bot is active every time a customer reaches a milestone in its ecommerce journey or whenever special SolidShops events like invoice runs or new stores occur.
After creating this small application for ourselves, we thought it might be useful to make it available for our customers. So today we opensourced a small NodeJS repository for tessel.io and raspberrypi.org that will play the sound of a falling coin every time your store has a new order.
You first need to clone the sourcecode to your device. Then change the API keys and connect it to your office soundsystem. When this is succesfully done, you will hear a dropping coin. More information can be found on github tessel / github raspberry.
If you don’t have a device already, we suggest buying the raspberry pi. We really like NodeJS and the idea behind Tessel, but we’ve found ourselves debugging issues with wifi connections and found some strange memory leaks that never occurred on the raspberry. As the tessel team has been working really hard to solve the tessel issues, they might have been solved at the time of writing this post. Nevertheless we moved on to raspberry and it has been working really well for us.
Bugfixes
- As the order in the order export module has been changed, from now on, the newest orders are shown first.
- We did write A LOT of unit and integration test so we can run all kinds of automated tests before releasing a new version.
- We refactored the order.taxsetting attribute to order.tax_setting to make it more consistent. All stores that use this variable have been updated.
- We improved the cache invalidation for products.
Posted by SolidShops on August 29, 2014 at 07:11 PM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a maintenance release with a few improvements, based on the feedback we’ve received.
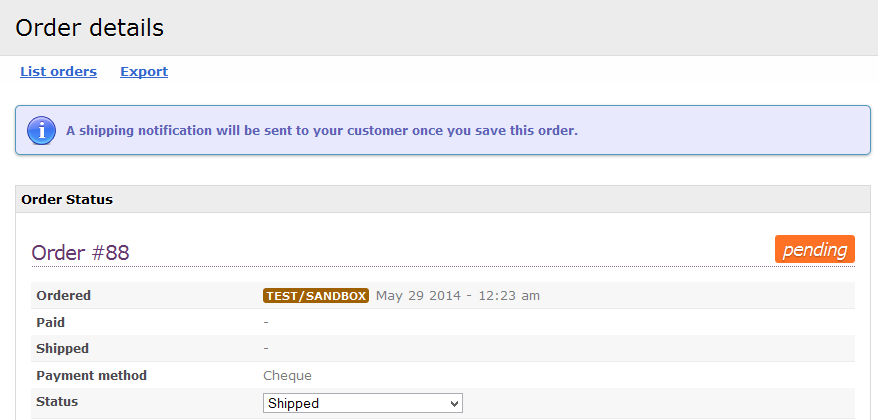
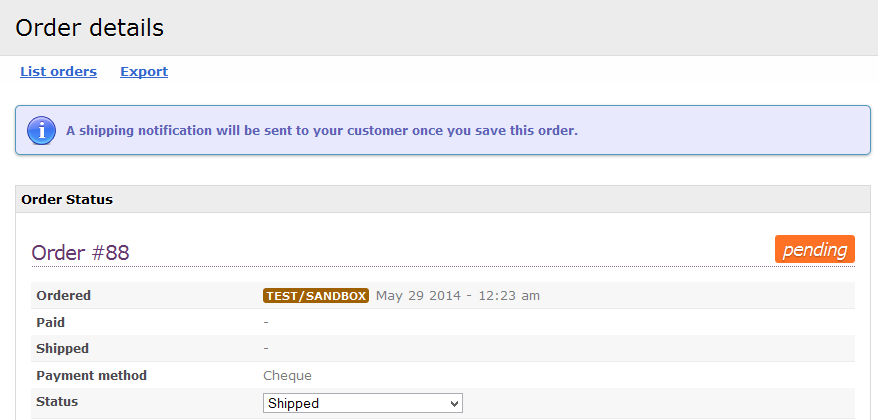
Automated shipping emails to your customers
From now on you can enable an email notification that will be sent to your customer once you’ve marked your order as shipped in the SolidShops backend.
By default this email notification is not enabled but it can be activated here. The same interface can be used to edit the email subject and message. Of course you can use our template language to enhance your message with extra data like previous orders or recommended products.
The following message will appear in the SolidShops admin just before you change the status of an order to shipped:

Global variables in your templates
Until this release, you could pass some parameters to a partial by adding them as a second parameter to the solid.embed() function. This can be really useful if for instance you have a partial for rendering a list of products and you would like to embed this partial from different templates likes index,search, category etc.
From this release it’s also possible to set a global variable somewhere in a template or partial, and fetch the value of this variable in any subsequent template or partial.
A good use case for global variables is for example when you want to create a configurable theme. You could include a configuration partial, that contains all kinds of global variables, and include this partial at the top of every template. This configuration partial would contain variables such as api keys, social media urls, multilanguage fields or even the number of products that should be shown on a given page.
Having all your theme settings in one place will make it a lot easier to maintain your theme, especially if the theme is used by multiple stores or users
Bugfixes and improvements:
- An issue with facebook product urls introduced with our latests performance release has been solved
- We now have proper robots.txt files for your facebook store
- When a shop does not exist anymore, the request is redirected to it’s own landing page
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on July 14, 2014 at 09:32 PM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a maintenance release with a few improvements, based on the feedback we’ve received.
Performance improvements up to 60%:
From the first SolidShops code written a few years ago until this release, we always had performance in mind but we never implemented any kind of caching since none of our customers mentioned it during our surveys.
Altough we have made each change with a lot of caution, a lot of new features have been introduced that slowly reduced the loading times of SolidShops over the last few years. So we took a sprint to optimize the SolidShops core.
If you’re running a small store with a rather simple theme, your average response time will be +-30% faster. Stores with a lot of product variants and complex themes will benefit most of our improvements. In some corner cases we improved the response time up to 60% but generally your store will have an improvement of 40-50%.
The performance during login and while saving a product has also been improved since we moved some processing logic to background tasks.
Manage your themes on git and import them from a zip package:
We moved all the themes from our theme store to Git(Bitbucket). If you install a theme from our theme store, the latest version will be downloaded from Git.
We also created an import tool so you can easily manage your own themes on git and import them into your SolidShops account.
Since all of our themes are on Git, you can fork these themes to your own (private) repository and manage theme from here. This can be very handy if you want to create a base theme for multiple stores or if you want to use some tools like grunt,sass etc. Offcourse we don’t mind if you create a pull request for the things you improved 😉
You could also create a custom ZIP package from your theme but we really suggest taking a look at git. It will save you a lot of time!
Theme specific assets:
store assets
Until this release, you had to upload all the assets(js libs, theme images,…) with our store’s assets manager. This was quite confusing if you were working with different themes since these files are stored on a shop level. If you had different themes (for instance your store and a facebook theme), you had to seperate these assets by creating a folder for each theme individually. You could(and still can) link to such an asset in your theme with the following variable: {{solid.assets_url}}. These type of assets should be used to link to PDF documents etc.
theme assets
From now, on you will have a separate folder that belongs to your theme. Since this folder is part of your theme, it is also managed in git. You can link to these static theme files with the {{solid.files_url}} variable.
Bugfixes:
- Variant availability could not be changed when you tracked “stock level for each variant combination”
- We added some extra translations to the checkout page
- During checkout, we did not send the address2 field to some payment providers.
- We switched to a transactional email provider to handle our outgoing emails. In some rare cases our order confirmation mails where marked as spam by some email providers(this only happened sometimes when the From address did not exist)
- We added a 404 http header when an unpublished product was requested
- We return an empty favicon.ico when you didn’t provide a favicon in your theme. This will prevent that browsers receive a 404 status code and they can cache this favicon which will prevent useless additional requests.
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on May 08, 2014 at 07:26 AM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a maintenance release with a few improvements, based on the feedback we’ve received.
Some improvements to the SolidShop Admin:
- In the SolidShops backend, the price for each product(or the price range for product variants) is shown on the list products page. You can also sort your products by this column.
- We’ve improved the order and product search. Some fields were not indexed or not found since the search was case sensitive.
- We added the name of the customer to the “new order” entry in the activity feed
- We added the product reference field to our product import tool.
- During a product import, the “charge_shipping” field now defaults to “true”.
- You cannot delete customfields or customfieldgroups anymore when they are still used in products.
- In our email notification editor, we changed the subject field to a resizable text area so it’s more user friendly to write some Twig logic for your email subject. This can become very handy if you would like to send out email notifications in different languages.
- From now on, it is possible to create HTML email notifications. You can customize your email notifications in a plaintext, html or plain/html version.
Some improvements to our template language:
- We added a “popularity” attribute to the product object so you can order the products based on popularity. The popularity field will be increased each time a product is used during checkout.
- From now on the product.getList() method also searches on custom fields.
- We added the checkout language to the order object.
- We added order.source to the order object.
- We removed unnecessary white spaces that were generated during partial rendering.
- A new “custom field group” object is available. This can be used to list all the available custom field groups, custom fields and options in your template.
- We added a special order confirmation template so you can create a custom template for your order confirmation page. If provided in your theme, this template will be loaded, otherwise the default order confirmation template will be used.
- Next to the custom js and css files you can include into the checkout and orderconfirmation page, you can also include a checkout partial.
- Since this release you are able to capture the output of solid.embed() into a variable. Previously, {% set html_partial = solid.embed(“partialname”) %} would output/echo the content of the partial directly instead of setting the “html_partial” variable.
- From now on the previous url on the checkout page will redirect the customer back to the exact url he came from. In the past, the previous link would redirect the customer to “/cart” so any extra parameters like “/cart/fr” would have been lost.
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on February 21, 2014 at 08:16 PM
We’ve just upgraded all stores to the latest version of the SolidShops e-commerce CMS. This is a maintenance release with a few improvements, based on the feedback we’ve received.
- We added a product reference field to the product object and the order.items object. We also added an order reference field to our order object. This can be used to link your SolidShops products to an external system.
- We made some improvements to the search functionality in the SolidShops backend.
- Our API did not return a valid ATOM timestamp for the pages object.
- We added an extra “active” filter so you can also show unpublished products or pages in your SolidShops store or API.
- When a payment method is in sandbox mode, the text ***TEST*** is added in the confirmation mail to the store owner. We did not change anything in the mail to the customer.
- From now on you can enable and disable the order confirmation mails to the store administrator(s) and customer.
- We added some functionalities to our PHPpayments library so you can load your own private payment providers from your own PSR-0 library.
- We released a SolidShops API client for PHP. More information on this brand new composer library can he found on Github.
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on February 02, 2014 at 11:49 AM
Although some of our customers have been using our API for quite a while, we finally made our rc2 version available to everyone!
What’s in it for you?
If you don’t know what an API is, it stands for Application Programming Interface and it basically enables developers to connect all kinds of applications to the SolidShops backend and database.
The possibilities are endless, for instance you could use the SolidShops API to create a custom mobile application or you could reuse your products in your current CMS(Drupal, WordPress,…). Awaiting a more “realtime way” in the near future, you can already synchronize your stock and orders with your current backend systems.
The future of the SolidShops API:
The actual version(rc2) of the API only supports read functionality on most important objects and full CRUD(Create,Read,Update,Delete) functionality on pages. In the near future a lot of supplementary features will be added. Please let us know what kind of API methods you need and we will be more than happy to push it to the top of our priority list.
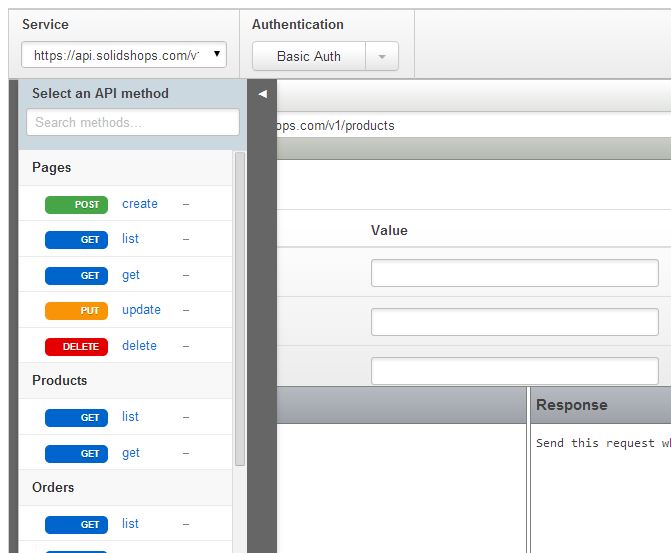
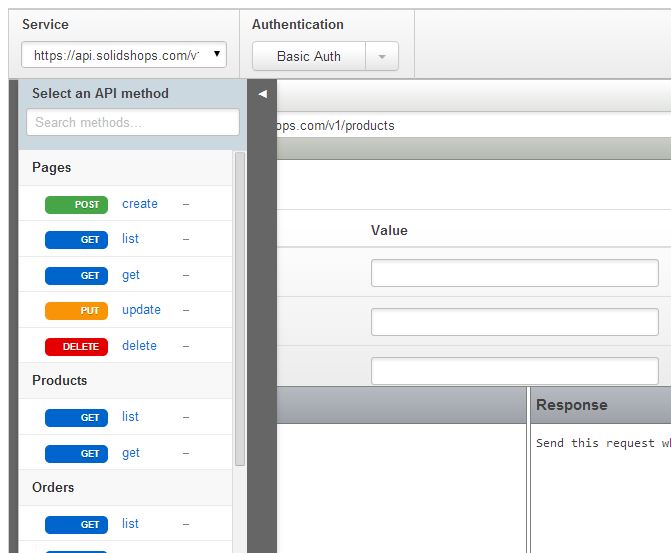
Getting started:
Our API is completely RESTfull and if you’ve already used our template language you should be quite familiar with the methods and objects used.
If you want to check it out for your store without writing a single line of code, you can use our API console. You can find the API credentials for your account in your SolidShops backend. If you are looking for more detailed information about the API, you should take a look at our API documentation.

Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on December 17, 2013 at 08:46 PM
Version 1.6.X will be about integrations!
In this first 1.6 release we have opensourced our PHPpayments library.
The idea of PHPpayments is to have one checkout object that maps to different kinds of payment gateways. This way you can easily switch between gateways and you don’t have to rewrite all of your code. Each supported gateway also has it’s own example file.
By using our library you can easily add a new payment method to SolidShops or use our supported payment gateways in your own PHP applications.
A special thanks to the people from MultisafePay and Mollie, who have already contributed to our repository over the last few months!
Installation
You can download the latest version from github or use composer:
{
"require": {
"solidshops/phppayments": "dev-master";
}
}
Supported payment providers
Offline:
- Banktransfer
- Cash on delivery
- Cheque
- Pickup
Integration:
Usage
$paymentmethod = "Payment_Integration_Paypalwebsitepaymentsstandard";
$obj_payment = \PHPpayments\Loader::load ( $paymentmethod );
//set credentials
$obj_payment->addFieldSetting ( "account", "yourpaypalemail@domain.com" );
//set order data
$obj_payment->addFieldOrder ( "guid", "123132123132123" );
$obj_payment->addFieldOrder ( "id", "1000" );
$obj_payment->addFieldOrder ( "currency", "EUR" );
$obj_payment->addFieldOrder ( "total", 100 );
$obj_payment->addFieldOrder ( "email", "name@domain.com");
//set billing data
$obj_payment->addFieldBilling ( "firstname", "John" );
$obj_payment->addFieldBilling ( "lastname", "Doe " );
$obj_payment->addFieldBilling ( "companyname", "Billing company" );
$obj_payment->addFieldBilling ( "address1", "Billing street1" );
$obj_payment->addFieldBilling ( "address2", "Billing street2" );
$obj_payment->addFieldBilling ( "city","Billing city" );
$obj_payment->addFieldBilling ( "state", "Billing state");
$obj_payment->addFieldBilling ( "zip", "Billing zip" );
$obj_payment->addFieldBilling ( "country", "Billing country" );
$obj_payment->addFieldBilling ( "phone", "Billing phone");
//set shipping data if available
$obj_payment->addFieldShipping ( "firstname", "Jane" );
$obj_payment->addFieldShipping ( "lastname", "Doe " );
$obj_payment->addFieldShipping ( "companyname", "Shipping company" );
$obj_payment->addFieldShipping ( "address1", "Shipping street1" );
$obj_payment->addFieldShipping ( "address2", "Shipping street2" );
$obj_payment->addFieldShipping ( "city", "Shipping city" );
$obj_payment->addFieldShipping ( "state", "Shipping state" );
$obj_payment->addFieldShipping ( "zip", "Shipping zip" );
$obj_payment->addFieldShipping ( "country", "Shipping country" );
$obj_payment->addFieldShipping ( "phone", "Shipping phone" );
//set urls for after payment
$domain = "http://www.domain.com";
$obj_payment->setUrlSite ( $domain );
$obj_payment->setUrlSuccess ( $domain . "/aftersuccess" );
$obj_payment->setUrlCancel ( $domain . "/aftercancel" );
$obj_payment->setUrlCallback ( $domain . "/callback" );
//enable sandbox environment
$obj_payment->enableTestMode ();
//map our data structure with payment providers structure
$obj_payment->preparePayment ();
//redirect to payment provider
$obj_payment->processPayment ();
Please contact us If you have any questions about the PHPpayments library.
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on November 18, 2013 at 07:07 AM
We just deployed a nice maintenance release for you!
A first step to multi-language stores
- A cart POST parameter “checkout_language” has been added so you can overwrite the checkout language you have set in your SolidShops backend.
- An extra function solid.getLastUrlSegment() has been added to easily fetch the last segment of an url.
- From now on you can have your checkout page in German.
- We have enabled currency support for Algerian dinar(DZD) and Angolan Kwanza(AOA).
- An extra custom field type “WYSIWYG” has been added. This allows you to create extra editor fields on your products page so you can tranlate the product description in different languages.
We already have a few multi-language stores. Please contact support if you need some examples or more information.
Some improvements to our theme editor and themes
- A new theme with Twitter Bootstrap v3 has been added.
- From now on the solid.embed (“templatename”,array()) accepts an extra parameter where you can pass some variables. This is really usefull if you want to render the same piece of template with different kinds of data.
- We have upgraded our code editor to the latest version.
- We also enabled our code editor from editing the invoice pdf & mails.
- We made our code editor a bit bigger, added tag highlighting, code folding and support for html autocompletion with ctrl-space.
Other bugfixes and small features
- In the SolidShops backend, you can now search on the id of a product or order.
- When an order from Sisow expired(abandonned order), SolidShops marked this order in some situations wrongfully as paid. Offcourse, this issue has been solved immediately.
- When you updated your cart attributes in the shopping cart, only the first 5 were updated. From now on all 10 cart attributes will be updated in the cart template
- From now on it’s also possible to add new products to your cart from the store’s “cart” template.
- For SEO reasons, we will keep the original filename of an uploaded image. This allows better indexation by search engines, so your products will appear higher in Google image searches.
- The currently deployed version of SolidShops is now shown in the footer of your SolidShops backend.
Enjoy the updates everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!
Posted by SolidShops on September 23, 2013 at 06:48 AM
This release of SolidShops took a bit longer as expected but it’s here! We’ve just upgraded all stores to the latest version.
Enabled A LOT of new stuff in our template language

As most of you know, our template language is a layer on top of the Twig template language. Up till now, we only enabled a subset of Twig but from now on you can use almost all Twig filters.
We have enabled the following tags, filters and functions:
tags: do, spaceless
filters: var_dump, split, abs, batch, date_modify, default, first, last, format, join, json_encode, keys, nl2br, number_format, slice
functions: date, random
More information can be found on our updated documentation.
Added recurring billing for your SolidShops invoices

It took us a while to get this done in Belgium but from now on you can use your credit card to automatically pay for your SolidShops invoice. So no more annoying reminders or manual banktranfers! We support Visa, Mastercard, Maestro, Jcb, Diners club and China Union Pay.
If you would like to start using this payment method, just update your information here.
Your invoice history right from your backend

Since we automated our invoicing flow you can find a copy of your invoices and it’s current state in your SolidShops backend.
Enjoy the update everyone and let us know if you have an idea that can improve our application and our service to you. We’d love to know!








Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.