Posted by SolidShops on September 30, 2011 at 04:13 PM
Every two weeks we release a new version of SolidShops this year. That has been our promise when we launched on the first of January earlier this year. We haven’t missed a release since then and are once again here with an update to further improve the application.
The following things have been fixed or implemented in this release:
- a minor bug has been fixed where user gravatar pictures weren’t served correctly over HTTPS
- minor performance improvements have been made to the “Simplesse” and “Social” templates
- order details now show whether an order has been created and paid for in “test” or “live” mode
- added support for Costa Rican Colones (CRC)
- all Facebook stores now runin HTTPS-mode, which is obligatory starting October first 2011
This is a maintenance release in which we have fixed a small number of issues that our users have reported. We’ve listened to the feedback from our users as always and will be releasing several interesting features in our upcoming releases. Please let us know if you have any feature requests or if you find any bugs.
Thanks again for the feedback and support everyone, you’re the best crowd we could wish for here at SolidShops.
Posted by SolidShops on September 26, 2011 at 09:51 AM

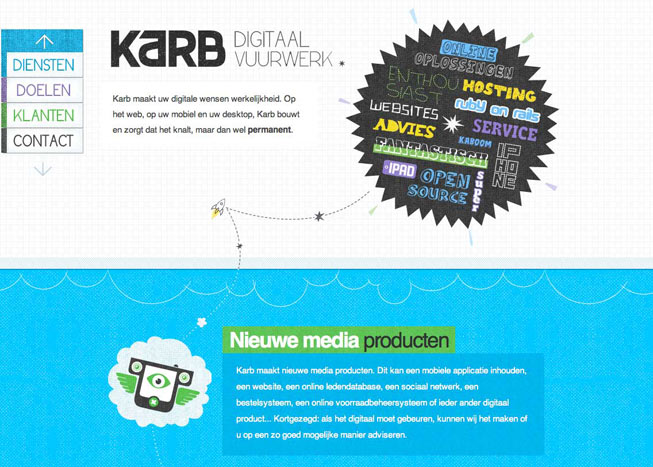
We like to know our customers and we love to introduce them to the world as well. That’s why we try to interview one of our clients on a monthly basis.
Last month, we spoke to creative all-rounder Jeroen from Karb and today we’ve had the chance to talk to one of our most passionate clients: Michel from Webnology. Michel runs his own web design and development company and builds clean & elegant online solutions for his clients.
We’ve asked Michel a few questions in order to find out why and how he works with SolidShops.
Can you tell us a little bit about Webnology?
Webnology is a small Belgian-based web design agency. We’re 2 full timers and about 4 freelancers, depending on the size and type of the projects we take on. We focus on Expression Engine based websites, and small eCommerce sites.
We also have a few side projects running here in Belgium, like iBeauty and HappyMails. iBeauty is a solution for beauty salons, and HappyMails is an app that delivers promotions to your customers on their birthdays.

When we design or develop websites, we know that it’s not about us. It’s not even about the client. It’s about the client’s clients.
What’s the biggest advantage of using SolidShops for your company?
The main advantage for us is that SolidShops is easy to set up, without losing flexibility. We really enjoy the fast and friendly customer support we get from you guys. Within an hour you fixed all problems we’ve contacted you about, if not faster. Magento and OSCommerce are way too bloated for us and our clients.
How about your own clients, what’s the advantage of using SolidShops for them?
Let’s take the store we built for Koffie OR, a very nice coffee shop in Ghent. They serve and blend great coffee, but unfortunately they don’t have the same budgets like Illy or Nespresso, so we needed to look for another kind of eCommerce platform.
SolidShops was the perfect fit for us and them. Products and categories can be set up very easily, the store design is very customizable and on top of that, SolidShops is even a perfect fit for stores with smaller budgets.
– Michel Smekens –
Koffie OR store impressions
Are you also a proud SolidShops user, like Webnology?
Then get in touch with us so that we can get to know you better. We’d love to feature you in our next interview series!
Posted by SolidShops on September 16, 2011 at 10:42 AM
Today we are happy to announce a major update to the SolidShops application, packing some exciting new features. Let’s start of with the biggest one first: Facebook Stores.
Facebook Stores, included in all plans
From now on you can build Facebook stores for your clients, with your own html and css templates. From the start, we focused on making our app as flexible as possible for web designers and we do so by providing you an easy way to create 100% custom themes for your clients, even on Facebook.
We also ship a Facebook-optimized theme in our new theme store (more on that below) to get you started right away. Exact details on how to set up your own Facebook store can be found in the documentation.

Theme store
Also new is the theme store. To start with, we have added one theme to the theme store called “Social” which is a theme optimized for use in Facebook stores. The width is exactly 520 pixels wide, so that it fits perfectly into the Facebook stream.
If you are a web designer and you have a cool theme you want to ship in our theme store, feel free to get in touch with us about that. We’re actively looking out for nice themes to ship in the store.
To install a theme, simply click the “install” button and you’re ready to roll.

Other updates
We’ve implemented a couple of useful new filters:
- excerpt filter: enables you to show only excerpts of your product descriptions
- random filter: generates random numbers, which enables cool stuff like this
- striptags filter: strip html from strings, useful for creating clean descriptions for SEO purposes
- stripwhitespace filter: strips all excess whitespace from a string
- new currency supported: Malaysian Ringgit
I hope you guys like this new release and start building Facebook stores for your clients like crazy! Let us know if you have a Facebook store live on the Solidshops platform, we’re really curious to see what you all come up with! Enjoy the update everyone and have a nice weekend.
Posted by SolidShops on September 10, 2011 at 02:34 PM
A few of our amazing clients have asked for a way to do some random stuff with their templates, like showing a random background image in their layouts. This and many other examples can be accomplished by using the random function we’ve added to our template language. Let me explain how it works:
The random() function can be used in your templates to generate a random number between any two numbers, like so:
{{ random(1,10) }} //prints any random number between 1 and 10
{{ random(2,5) }} //prints 2, 3, 4 or 5
If we use this together with an array, we can easily build the example that was requested by one of our clients to show a random background image to its users.
First we create a small array with any number of background images we want to shuffle:
{% set wallpapers = ["image1.jpg", "image2.jpg", "image3.jpg"] %}
As you might know, arrays always start counting from zero, so element 0 is “image1.jpg”, element 1 is “image2.jpg” and so on. So if we take this one step further, we need to be able to get one of those elements randomly, by picking any element 0, 1 or 2 from the array.
{% set whichwallpaper = random(0,2) %}
That will give us either 0, 1 or 2. Now that we’ve got our random number, all that’s left is grab the correct image from the array and show it as a background image in our templates.
{{ wallpapers[whichwallpaper] }}
That will print out “image1.jpg”, “image2.jpg” or “image3.jpg” depending on the random number that was generated. Putting it all together, we can now show a random background image to our users like so:
{% set wallpapers = ["image1.jpg", "image2.jpg", "image3.jpg"] %}
{% set whichwallpaper = random(0,2) %}
<body style="background-image: url('{{ wallpapers[whichwallpaper] }}')">
Et voila, there you have it folks. Make sure to post any questions or remarks in the comments below.
Posted by SolidShops on September 09, 2011 at 03:19 PM
Sometimes, your clients will ask you to print out only a piece of the product descriptions they have entered. A typical situation is a front page which only shows a short introduction text about a product and a detailed product page which contains the full product description.
To make it easy for you and your client to accomplish this, we have implemented the following solution.
The client enters a product description as usual and clicks on the “add more break” button in the editor. This will insert a break that defines the end of the excerpt. That’s it.

The template designer now prints the product or page description as usual, but by using the excerpt filter:
{{ product.description|excerpt }}
This will only print the excerpt of the description (the part before the ‘more break’) instead of the full description, nice and easy. If you have any questions or remarks, please let us know in the comments section below.
Posted by SolidShops on September 02, 2011 at 02:42 PM
With our previous release – two weeks ago – I mentioned that we noticed a steep decline in clients sending in bug reports. That’s of course good news, as we have been working hard in the past few months to optimize and improve the SolidShops application.
We have used the time that we normally spend on support and bug fixes to speed up the release of a feature that many of you have been asking for. We are excited to release version 1.2.6 of the application, which now includes discount coupons in all pricing plans.
New feature: Discount Coupons
Boost sales by combining your online and offline marketing efforts: by giving away discount coupons to your customers you can convert a one time customer in a recurring shopper in your store. For example, some stores are sending coupons to their existing clients by slipping in a discount coupon in their order confirmation emails. That way existing customers might be tempted to do some more shopping or even pass the coupon to one of their friends.
The same can be done offline. Get out, step into the light and pass out coupons at offline events or even put an exclusive discount code on your business cards. Here’s how it works: navigate to the “marketing” tab in your store and select “Coupons”. From there add a new coupon like the one below:

In the screenshot above you can see that we have created a coupon that gives a client 100% off shipping costs, which essentially just means “free shipping” on orders above 100 USD. Be creative with the available options and please let us know if there’s anything more you’d like us to include in this feature. Documentation can be found here.
New addition: set email notifications per staff login
Another addition in this release is the possibility to enable or disable email notifications for certain staff users in your store. Click on “account” on the top right corner of your admin panel and from there go to “Staff logins”. If you edit an existing user account you will see the option to enable or disable email notifications for that user there.

Thank you all again for sending in your feedback and feature requests. It is that feedback that is making SolidShops the most user friendly e-commerce solution out there. Enjoy the update and keep building better stores!
Posted by SolidShops on August 25, 2011 at 01:33 PM

By popular demand we are starting a showcase series on the blog that will show you who our clients are and how they are using SolidShops for their businesses. To kick things off, Dutch web developer and designer Jeroen Knitel from www.karb.nl describes how he is using SolidShops for his clients at his web design studio.

What is the vision behind karb.nl?
At karb.nl, we want to be a starting point for people that want to do something in the digital space. Whether it’s building a website, a mobile app or a full blown web application, we manage and deliver complete solutions from beginning to end for our clients. By combining different people with different expertise, we are able to provide advice, design, development, hosting and optimization services in such a way that our clients never have to contact a third party. That convenience – together with efficiency, professional communication and high quality – are the core values of Karb.
What’s the biggest advantage of using SolidShops for your company?
Definitely the biggest advantage is the fact that we don’t have to worry about linking up payment providers and receiving secure payments. With SolidShops, we can switch payment providers with just one mouse click.
Although we provide hosting for our clients ourselves, SolidShops includes hosting that’s focused on running a professional online store and it just works without any additional setup work. That’s something we really like. Since we want to build out unique designs for our clients, I really like the fact that SolidShops themes can be modified easily.
Why did you use SolidShops for your client?
My client wanted an online store fast. Earlier that week I learned about SolidShops at one of the free workshops in Antwerp. When I compared SolidShops pricing with the estimate for a custom built and self-hosted webshop the choice was obvious. SolidShops was just much more cost efficient and that was something both me and my client liked. Since SolidShops supported all features my client wanted, I jumped in and never looked back.
Here are a few screenshots of the store we made for our client:
Any final notes?
Both me and my client are impressed with the speed Joris and Dries – founders of SolidShops – solve bugs and feature requests. Keep up the solid work!
– Jeroen Knitel –
Posted by SolidShops on August 22, 2011 at 08:04 AM
Hi everyone. Today one of our clients informed us that he didn’t receive any new order confirmation emails from his store. Right after we got his message, we resolved this issue, but since some of you will receive delayed emails from the past few days we wanted to explain what happened and we want to apologize for this incident.
We upgraded all of our servers to the latest builds of the software packages we use to host your stores. We do this regularly in order to keep everything snappy and secure. Upgraded packages include web servers, database servers and email servers. Everything went according to plan and all services were upgraded without any downtime for the stores hosted on the SolidShops platform. Everything … except for one mail server instance.
No order confirmation emails (read: zero) were lost, but a small portion of our users will notice that they will receive emails from the past few days.
We sincerely want to apologize for this delay and have put measures into place to avoid such a delay from happening again. Thanks to one of our clients who informed us about what exactly was wrong, we were able to locate and resolve the problem in a matter of minutes.
So please, never hesitate to get in touch with us if you need assistance and we’ll get right on it like we’ve done since we launched.
Posted by SolidShops on August 19, 2011 at 04:26 PM
This is the first time that we didn’t receive a single bug report from our users since our last release two weeks ago. That means that we’re reaching a point where the application is even more rock-solid than it was already. For this release, we’ve implemented a new feature that has been requested by a number of our clients: export of order data.
New feature: exporting of order data
The possibility to export order data is a feature that has been requested by several of our users. Today we’ve released a basic but fully working order export utility for all shop owners. This is especially handy for people that are using external tools to do their bookkeeping.
In order to export your order data to a CSV-file (which can be easily opened in Excel or any other spreadsheet software) or to an XML-file, navigate to the “Orders” tab in your admin screen and click on “Export orders”. There you can choose in which format to export your orders.

Enjoy the new feature and stay tuned, we’ve got several other features that we’ll be releasing in the coming two months. Since we haven’t got a bug report in the past two weeks, we’ll throw in a freebie for the first one that finds a significant bug in our application. If you find one, send us an email and we’ll give 3 months for free to the one who finds one first.
We’re just that committed to making SolidShops the best product possible.
Posted by SolidShops on August 06, 2011 at 01:51 PM
When we went into a public beta 18 releases ago, we made a promise that we would be deploying a new and improved version of our application every 2 weeks. This is probably the smallest release since we started out, but we are sticking to our promise!
This release contains the following two improvements:
- support for Singapore Dollars (SGD)
- the pagination object for templates was only available for products, now it can also be used for content pages
Recently we’ve been getting some great feedback about our customers, like the following email below. We’d like to thank all our customers for the amazing support that keeps us going and motivates us to make the application better, one release at a time.
*************************************************************************************
You have helped me so much, and I really wish my
instructors and fellow students had the same attitude. I’ve never really had
such patient and understanding help before. Especially from someone I’ve
never met. I try not to ask too many questions if I know I can figure it out
on my own. It’s my nature to be curious, but I don’t want to rely on other
people to answer my questions for me. I really appreciate the resources
you’ve given me and the help that you’ve provided. Not to mention the blocks
of code that you’ve sent me. Do you know how much time you’ve saved me? All
the while giving me free access to the service? I’m sure you’re aware.. but
are you aware of how grateful my business partner and I are? You really do
want people to build better stores! I hope you guys end up incredibly
successful.
Thank you again.
*************************************************************************************
Enjoy the update and keep your feedback coming!
















Let's get social shall we?
We'd love to know what you think. Join the conversation about your hosted e-commerce solution.